27 Jul 10 Most Important Meta Tags You Need to Know for SEO via @ab80
In SEO, sometimes we tend to focus on one aspect of optimization efforts more than others.
Link building is especially often touted as the “single most important thing to optimize”.
In fact, as Google’s John Mueller reminds us (once again), there is no single most important thing – no trick to pull cosmically high rankings out of the hat.
Instead, we need to focus on a comprehensive SEO strategy.
Part of that strategy includes using HTML meta tags – a crucial component for SEO success.
Using the right meta tags the right way is all about communicating to the search engines:
- What your page is about.
- How to read it.
- Who should see it.
With that in mind, let’s go over which meta tags are crucial for SEO, and how to use them well.
1. Title Tags
The title tag (technically, the title attribute) is your main and most important anchor.
It typically appears as a clickable headline in the SERPs and also shows up on social networks and in browsers.
For example, if you view the HTML for this article, you’ll see the title is:
<title>10 Most Important Meta Tags You Need to Know for SEO</title>
Title tags are placed in the <head> of your webpage and are meant to provide a clear and comprehensive idea of what the page is all about.
But do they have a major impact on rankings as they used to for many years?
Over the past few years, user behavior factors were being discussed a lot as logical proof of relevance and thus a ranking signal – even Google representatives admit its impact here and there.
The page’s title still is the first thing for a searcher to see in SERPs and decide if the page is likely to answer the search intent.
A well-written one may increase the number of clicks and traffic, which have at least some impact on rankings.
A simple experiment can also show that Google no longer needs your title tag to include an exact match keyword to know the topic the page covers.
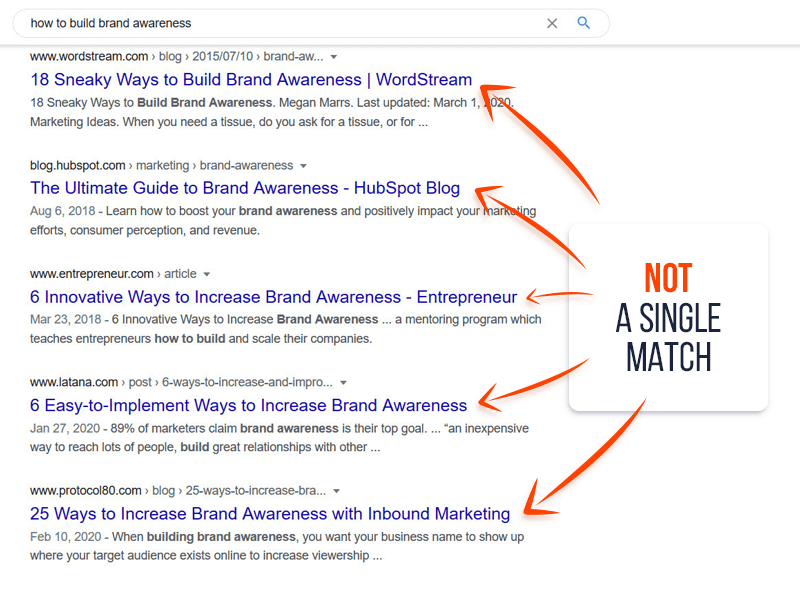
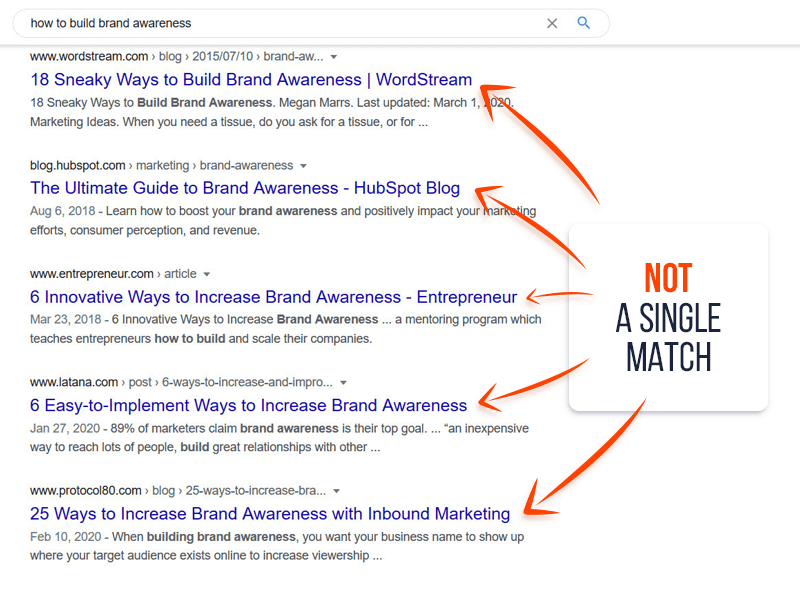
For instance, a couple of years ago, a Google search for [how to build brand awareness] would bring up 2 out of the top 5 results with titles exactly matching your query.
Today, though, we see a different picture:


Not a single exact match.
And yet, not a single irrelevant result either: every single one of the pages given here explains how to build awareness, and the titles reflect that.
What search engines are looking at is the whole picture, and they tend to evaluate page’s content as a whole, but the cover of a book still matters – especially when it comes to interaction with searchers.
Best Practices
- Give each page a unique title that describes the page’s content concisely and accurately.
- Keep the titles up to 50-60 characters long (for them not to get truncated in the SERPs). Remember that long titles are shortened to about 600-700px on the SERP.
- Put important keywords first, but in a natural manner, as if you write titles for your visitors in the first place.
- Make use of your brand name in the title, even if it ends up not being shown on the SERPs, it’ll still make a difference for the search engine.
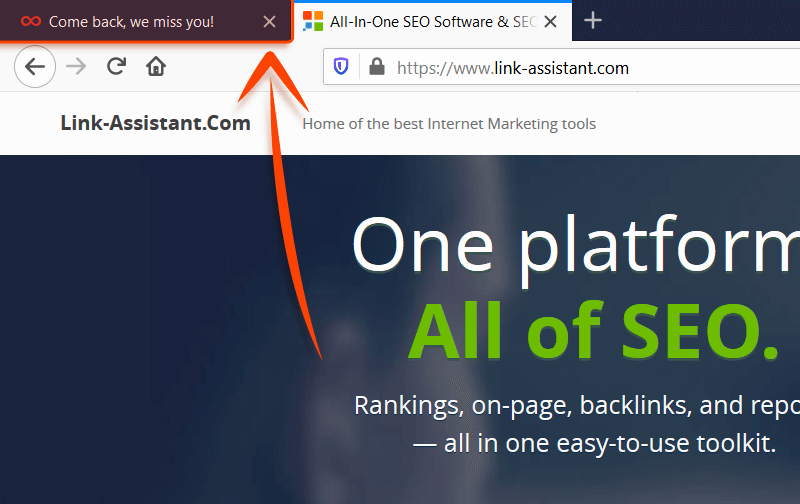
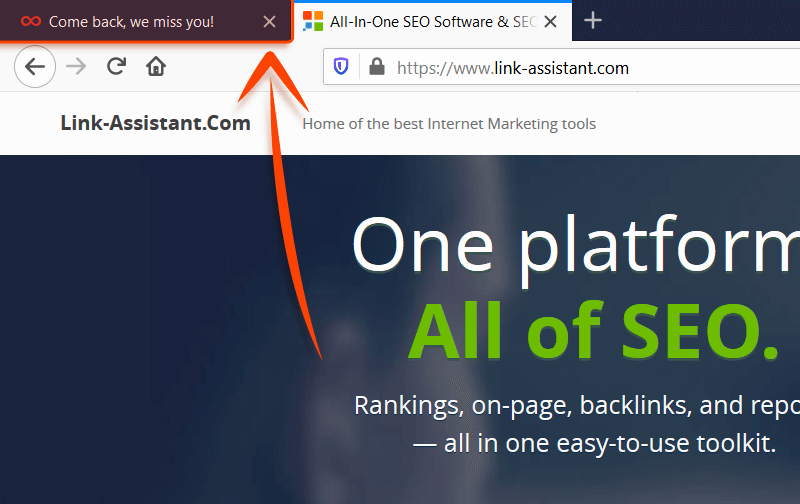
Tip: User Your Title to Attract Attention
The title tag is precious not only because it’s prime SERP real estate but also because it functions as a tab title in your web browser.
This can be used to attract a user’s attention. For example:


It’s the exact approach used by Facebook/LinkedIn to show you you have notifications and can be used to pretty good effect.
2. Meta Description Tags
Meta description also resides in the <head> of a webpage and is commonly (though definitely not always) displayed in a SERP snippet along with a title and page URL.
For example, this is the meta description for this article:
<meta name=”description” content=”Some tags are vital for SEO. Others have little or no impact on rankings. Here’s every type of meta tag you need to know about.” />
The purpose of a meta description is to reflect the essence of a page, but with more details and context.
And yes, meta description itself is not a ranking factor.
But for anybody trying to increase click-throughs and polish their brand SERPs, it’s a unique opportunity.
- The description occupies the largest part of a SERP snippet and invites searchers to click on your site by promising a clear and comprehensive solution to their query.
- The description impacts the number of clicks you get, and may also improve CTR and decrease bounce rates if the pages’ content indeed fulfills the promises. That’s why the description must be as realistic as it is inviting and distinctly reflect the content.
- If your description contains the keywords a searcher used in their search query, they will appear on the SERP in bold. This goes a very long way in helping you stand out and inform the searcher exactly what they’ll find on your page.
There is no way to put every keyword you want to rank for in the meta description, and there is no real need for that – instead, write a couple of cohesive sentences describing talking about the gist of your page, with some keywords included.
A good way to figure out what to write in your meta description, what works best for your particular topic right now, is to do some competition research.
Look up how your top-ranking competition fills out their own descriptions to get a feel for the best use cases in every particular case.
Best Practices
- Give each page a unique meta description that clearly reflects what value the page carries.
- Google’s snippets typically max out around 150-160 characters (including spaces).
- Include your most significant keywords, so they could get highlighted on the actual SERP, but be careful to avoid keyword stuffing, don’t make your description just a combination of keywords you’re targeting.
- Optionally, use an eye-catchy call-to-action, a unique proposition you offer, or additional hints on what to expect – ‘Learn’, ‘Buy’ constructions, etc.
Meta Tip
The meta description doesn’t have to be just a sentence or two.
As Google informs us, you should also add some information about the page that the search engine will scrape for a more colorful SERP.
Some examples:
- For an authored article, you can add the date of publication, name of the author, etc.
- For a product page, you can put in the item’s price and age in there.
3. Heading Tags (H1-H6)
Heading tags are HTML tags used to identify headings and subheadings within your content from other types of text (e.g., paragraph text).
The usage of heading tags these days is a source of some debate.
While H2-H6 tags are considered not as important to search engines, proper usage of H1 tag has been emphasized in many industry studies.
At the same time, Mueller keeps telling us that headings aren’t ranking factors at all, and definitely not in the sense of “hierarchy” – H1 tag is not more important than H2, which is not more important than H3, and so on.
What we should be thinking about instead is that headings are crucial for text and content organization, and we should take it seriously.
Utilizing the heading tags certainly adds up to the architecture of the content.
- For search engines, it’s easier to read and understand the well-organized content than to crawl through structural issues.
- For users, headings are like anchors in a wall of text, navigating them through the page and making it easier to digest.
Both these factors raise the importance of careful optimization, where small details add up to the big SEO- and user-friendly picture and can lead to ranking increases.
Best Practices
- Keep your headings relevant to the chunk of text they are describing. Just because they aren’t a ranking factor, doesn’t mean search engines don’t take them into account.
- Always have your headings reflect the sentiment of the text they are placed over. Avoid headings like “Chapter 1… Chapter 2… Chapter 3…”.
- Don’t overuse the tags and the keywords in them. Keep it readable for users.
Should Your Title Tag & H1 Match?
According to Google’s recommendations, you are encouraged to match your page’s title and H1, changing the order a little bit, switching it up here and there.
So if you are struggling to come up with the perfect H1, simply use your title again.
4. Image Alt Attributes
The image alt attribute is added to an image tag to describe its contents.
Alt attributes are important in terms of on-page optimization for two reasons:
- Alt text is displayed to visitors if any particular image cannot be loaded (or if the images are disabled).
- Alt attributes provide context because search engines can’t “see” images.
For ecommerce sites, images often have a crucial impact on how a visitor interacts with a page.
Google also says it outright: helping search engines understand what the images are about and how they go with the rest of the content may help them serve a page for suitable search queries.
A thought-out image alt description, according to Mueller, is also vital if you want to rank in Google Images.
Remember, though, the importance of relevance: it’s not just that the alt text, titles, and captions need to be relevant to the image, but the image itself should be placed in its proper relevant context, as well.
Best Practices
- Do your best to optimize the most prominent images (product images, infographics, or training images), images that are likely to be looked up in Google Images search.
- Add alt text on pages where there’s not too much content apart from the images.
- Keep the alt text clear and descriptive enough, use your keywords reasonably, and make sure they fit naturally into the whole canvas of page’s content.
5. Nofollow Attributes
External/outbound links are the links on your site pointing to other sites.
Naturally, these are used to refer to proven sources, point people towards other useful resources, or mention a relevant site for some other reason.
These links matter a lot for SEO: they can make your content look like a hand-crafted comprehensive piece backed up by reliable sources, or like a link dump with not so much valuable content.
Google’s well-known for its severe antipathy to any manipulative linking tactics, sticking to which can cause a penalty, and it doesn’t get any less smart at detecting those.
Apart from that, in the age of semantic search, Google may treat the sources you refer to as the context, to better understand the content on your page.
For both these reasons, it’s definitely worth paying attention to where you link, and how.
By default, all hyperlinks are followed, and when you place a link on your site, you basically “cast a vote of confidence” to the linked page.
When you add a nofollow attribute to a link, it instructs search engines’ bots not to follow the link (and not to pass any link equity).
Keeping your SEO neat, you would preserve a healthy balance between followed and nofollowed links on your pages, but would normally set the following kinds of links to nofollow:
- Links to any resources that in any way can be considered as “untrusted content.”
- Any paid or sponsored links (you wouldn’t want Google to catch you selling your “vote”).
- Links from comments or other kinds of user-generated content which can be spammed beyond your control.
- Internal “Sign in” and “Register” links following, which is just a waste of crawl budget.
6. Robots Meta Tag
A page-level robots meta tag with content=“noindex” attribute instructs the search engines not to index any given page.
A nofollow attribute instructs not to follow any links on that page.
While these tags don’t correlate with rankings directly, in some cases they may have some impact on how your site looks in the eyes of search engines overall.
For instance, Google highly dislikes thin content.
You may not generate it intentionally, but happen to have some pages with little value for users, but necessary to have on the site for some reason.
You may also have “draft” or placeholder pages that you need to publish while they are not yet finished or optimized to their best.
You probably wouldn’t want such pages to be taken into account while evaluating the overall quality of your site.
In some other cases, you may want certain pages to stay out of SERPs as they feature some kind of special deal that is supposed to be accessible by a direct link only (e.g., from a newsletter).
Finally, if you have a sitewide search option, Google recommends closing custom results pages, which can be crawled indefinitely and waste bot’s resources on no unique content.
In the above cases, noindex and nofollow tags are of great help, as they give you certain control over your site as it’s seen by the search engines.
Best Practices
- Close unnecessary/unfinished pages with thin content that have little value and no intent to appear in the SERPs.
- Close pages that unreasonably waste crawl budget.
- Make sure carefully you don’t mistakenly restrict important pages from indexing.
7. rel=”canonical” Link Tag
The rel=”canonical” link tag is a way of telling search engines which version of a page you consider the main one and would like to be indexed by search engines and found by people.
It’s commonly used in cases when the same page is available under multiple different URLs, or multiple different pages have very similar content covering the same subject.
Internal duplicate content is not treated as strictly as copied content, as there’s usually no manipulative intent behind it.
Yet this may become a source of confusion to search engines: unless you indicate which URL is the one you prefer to rank with, search engines may choose it for you.
The selected URL gets crawled more frequently, while the others are being left behind.
You can see that while there’s almost no penalty risk, such state of affairs is far not optimal.
Another benefit is that canonicalizing a page makes it easier to track performance stats associated with the content.
Mueller also mentions that using a rel=canonical for duplicate content helps Google consolidate all your efforts and pass the link signals from all the page’s versions to the preferred one.
That is where using the canonical tag may help you steer the SEO effort in one direction.
Best SEO Practices
- Pages with similar content on the same subject.
- Duplicate pages available under multiple URLs.
- Versions of the same page with session IDs or other URL Parameters that do not affect the content.
- Use canonical tag for near-duplicate pages carefully: if the two pages connected by a canonical tag differ too much in content, the search engine will simply disregard the tag.
8. Schema Markup
Schema markup is a specific technique of organizing the data on each of your webpages in a way that’s recognized by the search engines.
It’s a great feature to implement because it’s a real win-win.
Having a structured schema markup:
- Is a great boost to your UX.
- Carries huge SEO value.
A “semantic web” is a “meaningful web,” where the focus shifts from keywords instances and backlinks alone to concepts behind them and relationships between those concepts.
Structured data markup is exactly what helps search engines to not only read the content but also understand what certain words relate to.
The SERPs have evolved so much that you may not even need to click through the results to get an answer to your query.
But if one is about to click, a rich snippet – with a nice image, a 5-star rating, specified price-range, stock status, operating hours, or whatever is useful – is very likely to catch an eye and attract more clicks than a plain-text result.
Assigning schema tags to certain page elements makes your SERP snippet rich in information that is helpful and appealing for users.
And, back to square one, user behavior factors like CTR and bounce rate add up to how search engines decide to rank your site.
Best SEO Practices
- Study available schemas on schema.org.
- Create a map of your most important pages and decide on the concepts relevant to each.
- Implement the markup carefully (using Structured Data Markup Helper if needed).
- Thoroughly test the markup to make sure it isn’t misleading or added improperly.
9. Social Media Meta Tags
Open Graph was initially introduced by Facebook to let you control how a page would look when shared on social media.
It is now recognized by LinkedIn as well.
Twitter cards offer similar enhancements but are exclusive to Twitter.
Here are the main Open Graph tags:
- og:title – here you put the title which you want to be displayed when your page is linked to.
- og:url – your page’s URL.
- og:description – your page’s description. Remember that Facebook will display only about 300 characters of description.
- og:image – here you can put the URL of an image you want to be shown when your page is linked to.
Use the specific social media meta tags in order to boost how your links look to your following.
It’s not a huge tweak, and it doesn’t influence your rankings on the search engines.
However, by configuring how the links to your pages look, you can greatly boost your CTR and UX metrics.
Best SEO Practices
- Add basic and relevant metadata using Open Graph protocol, and test the URLs to see how they will be displayed.
- Set up Twitter cards and validate them once done.
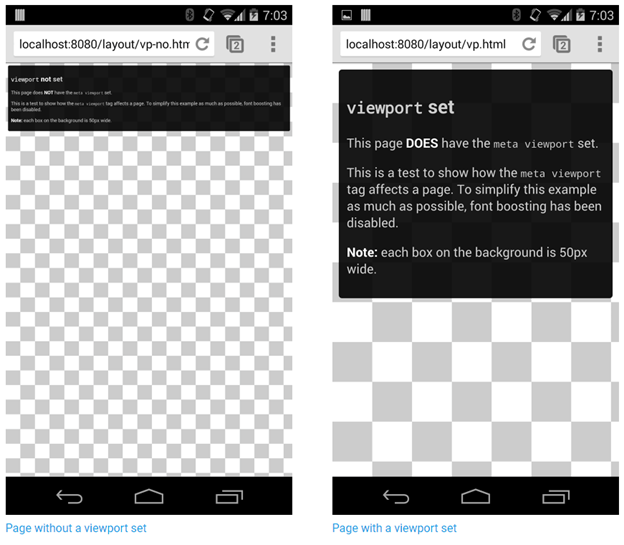
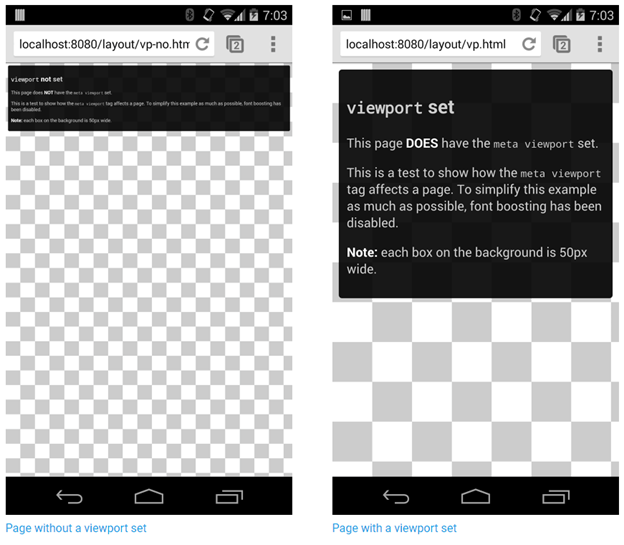
10. Viewport Meta Tag
Viewport meta tag allows you to configure how a page would be scaled and displayed on any device.
Commonly, the tag and the value would look as follows:
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
Where “width=device-width” will make the page match the screen’s width in device-independent pixels, and “initial scale=1” will establish a 1:1 relationship between CSS pixels and device-independent pixels, taking screen orientation into account.
This tag is a no-brainer to add, but one screenshot from Google is enough to show the difference it makes:


Viewport meta tag has nothing to do with rankings directly but has a tone to do with the user experience.
It’s especially important considering the variety of devices that are being used nowadays and the noticeable shift to mobile browsing.
As with many of the tags and tweaks we’ve discussed in this article, taking care of the viewport meta tag will be something your users appreciate.
If you neglect this, your CTR and bounce rates could suffer.
Conclusion
To get most of your on-page strategy, don’t neglect the small tweaks that add up to the big picture.
Some meta tags remain must-have, as they make up the taxonomy of your page.
Others tags may not be vital, but they can let you be one rich snippet ahead of competitors who just didn’t bother.
Small changes that improve user experience and help search engines understand your site better will be appreciated by both sides, and will definitely pay off in the long run.
More Resources:
- Title Tag Optimization: A Complete How-to Guide
- SEO Best Practices: How to Create Awesome Meta Descriptions
- The Complete Guide to On-Page SEO
Image Credits
All screenshots taken by author, July 2020
Sorry, the comment form is closed at this time.