29 Jul AMP & SEO: Everything You Need to Know via @jes_scholz
Ever since its launch, the AMP Project has been surrounded by controversy.
It promises fast page speeds and additional visibility on Google result pages but demands submission to a stripped-down form of HTML.
Essentially, putting your website on a diet to make it more attractive to users.
While there are glowing case studies, for many, the implementation was haphazard and the results confusing.
Leaving the marketing industry with this question:
Is AMP important for SEO?
Today, we delve into whether AMP is worth it by looking at:
- What is AMP?
- What are the pros and cons?
- How to optimize AMP
- What sites should implement AMP
- How to measure the impact
While the AMP framework extends beyond AMP pages with Web Stories (a.k.a., AMP Stories), AMP Email, and AMP Ads, these are all in the early stages. I won’t be covering those formats in this article.
What Is AMP?
AMP, formerly known as Accelerated Mobile Pages, are lightweight pages designed to give mobile users a lightning-fast, more engaging experience.
It’s “an open-source HTML framework that provides a straightforward way to create webpages that are fast, smooth-loading and prioritize the user experience above all else.”
Their words, not mine.
For most sites, it involves creating a stripped-down, mobile-optimized AMP copy of existing HTML5 page content.
When such an AMP alternative is available, the user is served the AMP version, over the canonical page.
Not too dissimilar from Facebook Instant Articles or Apple News, which also have the stated goal of making mobile content faster and easier to consume.
The key difference between the formats?
AMP supports the distribution of content on the open web without going through a platform-specific app.
And This Is Where It Gets Political
Let’s start with “open source.”
This is technically true.
The project is backed by WordPress, LinkedIn, Twitter, Pinterest, and Bing, just to name a few.
But Google is the key code contributor and main promoter. So much so that people often refer to it as “Google AMP.”
AMP “prioritizes the user experience” through the enforcement of restrictions on ads and user interface design.
- Limiting CSS to 75KB.
- Limiting JavaScript to 150KB.
- Moving all the fluff out of the critical rendering path.
While these restrictions are already enough to create “webpages that are fast”, it’s not the secret sauce that makes them instant.
Here’s the Rather Technical Part


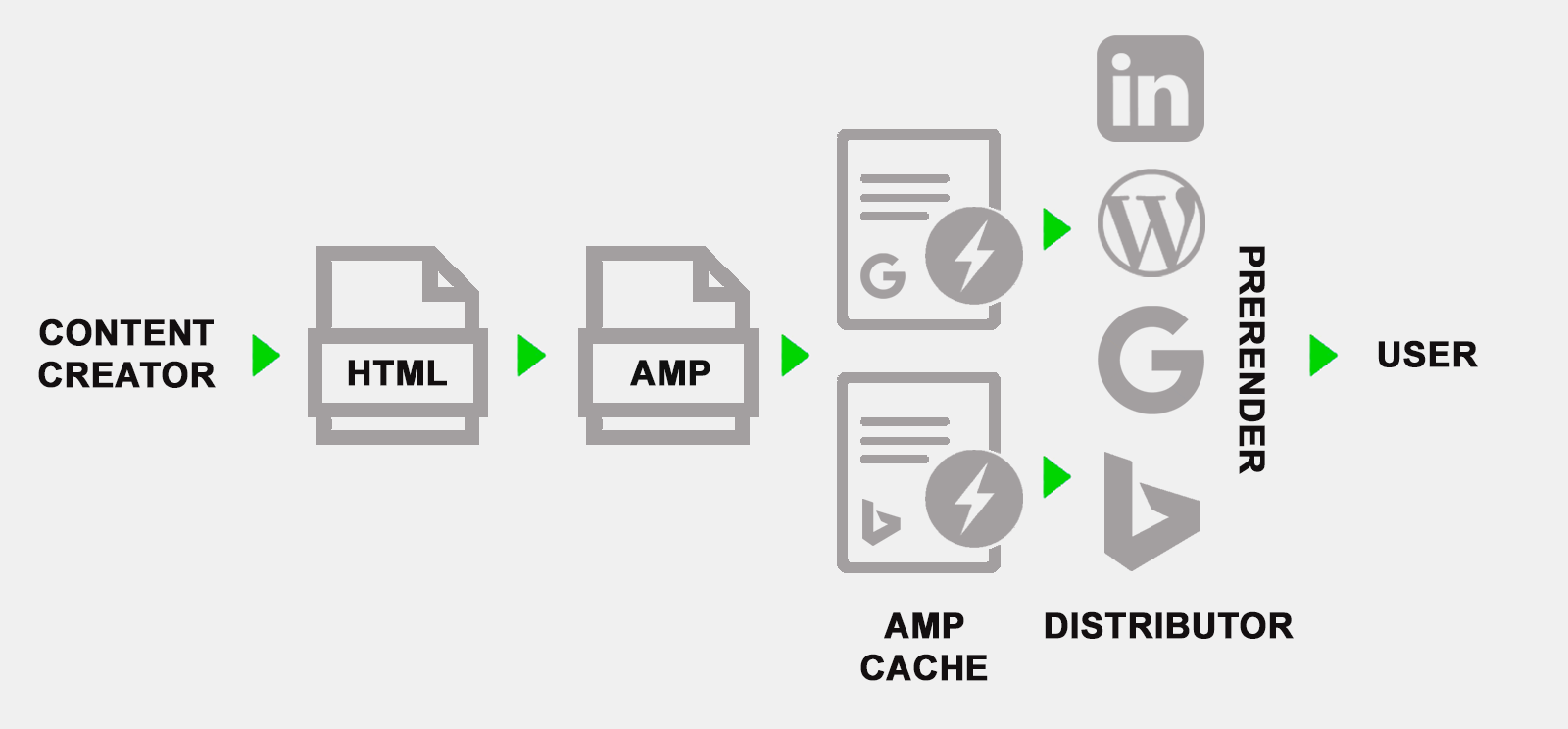
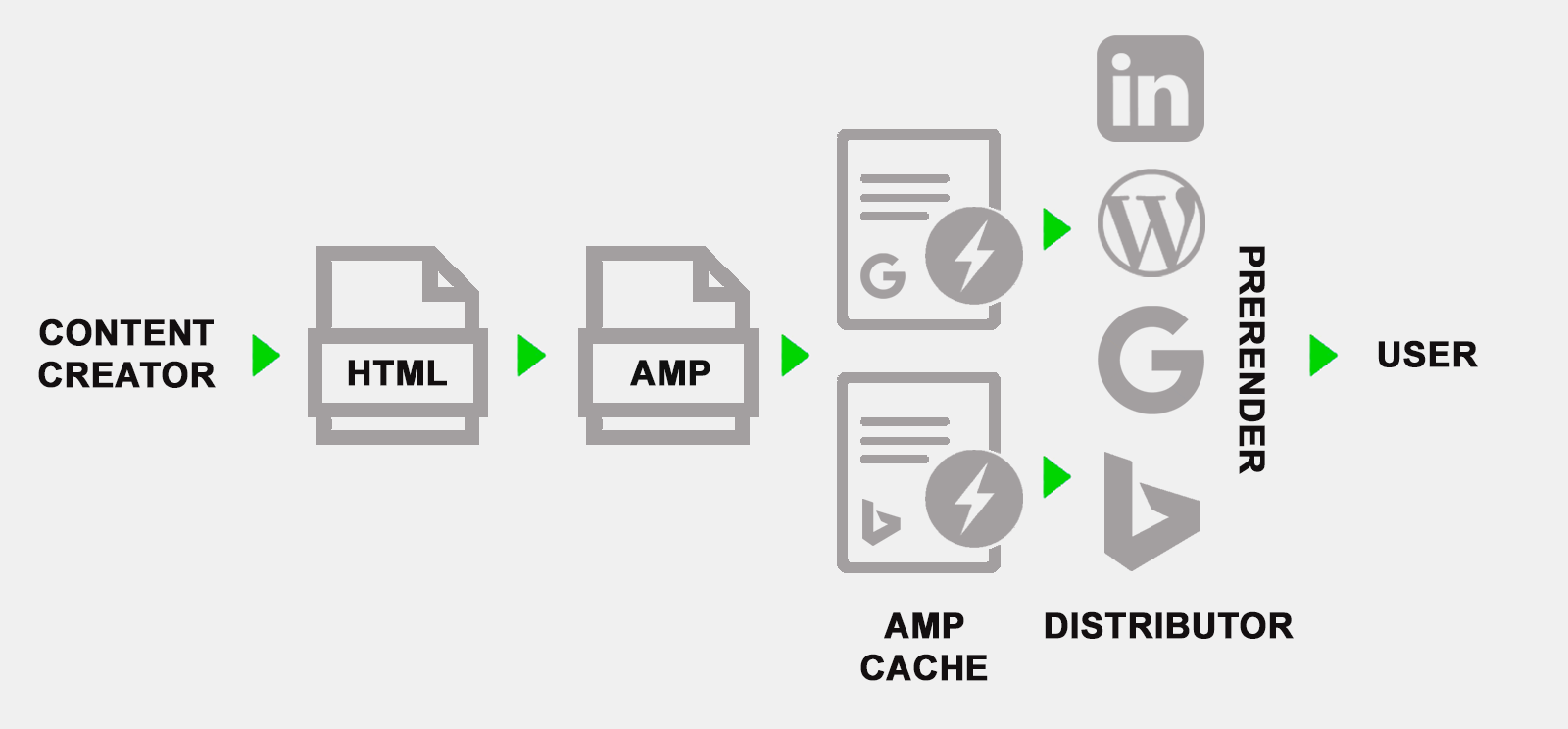
To achieve the lightning load speed, AMP pages are sent to be hosted on Google’s servers.
This allows Google to cache, preload, and prerender AMP content before a user clicks the link in the search results.


When users click AMP content in Google, it may be displayed in one of two ways.
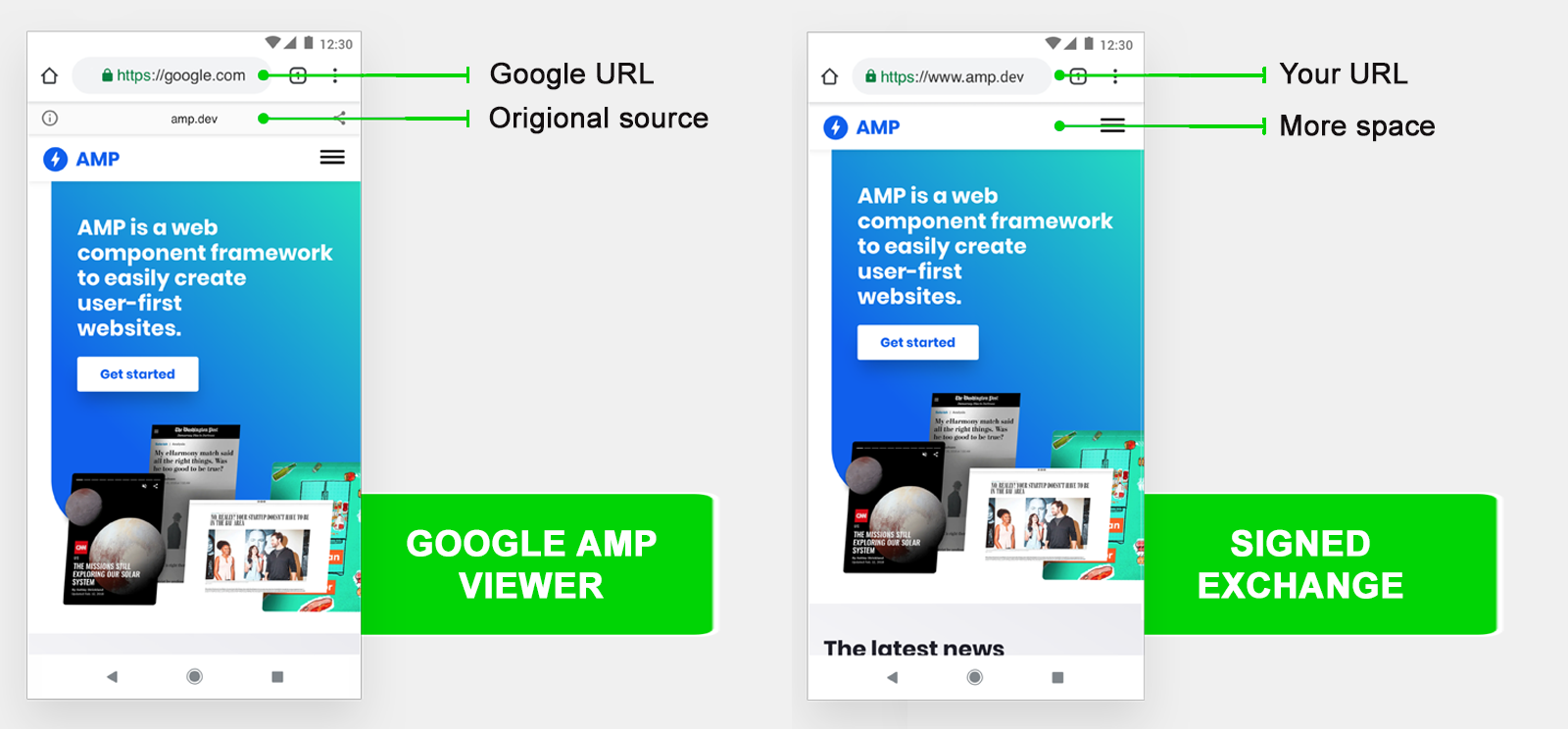
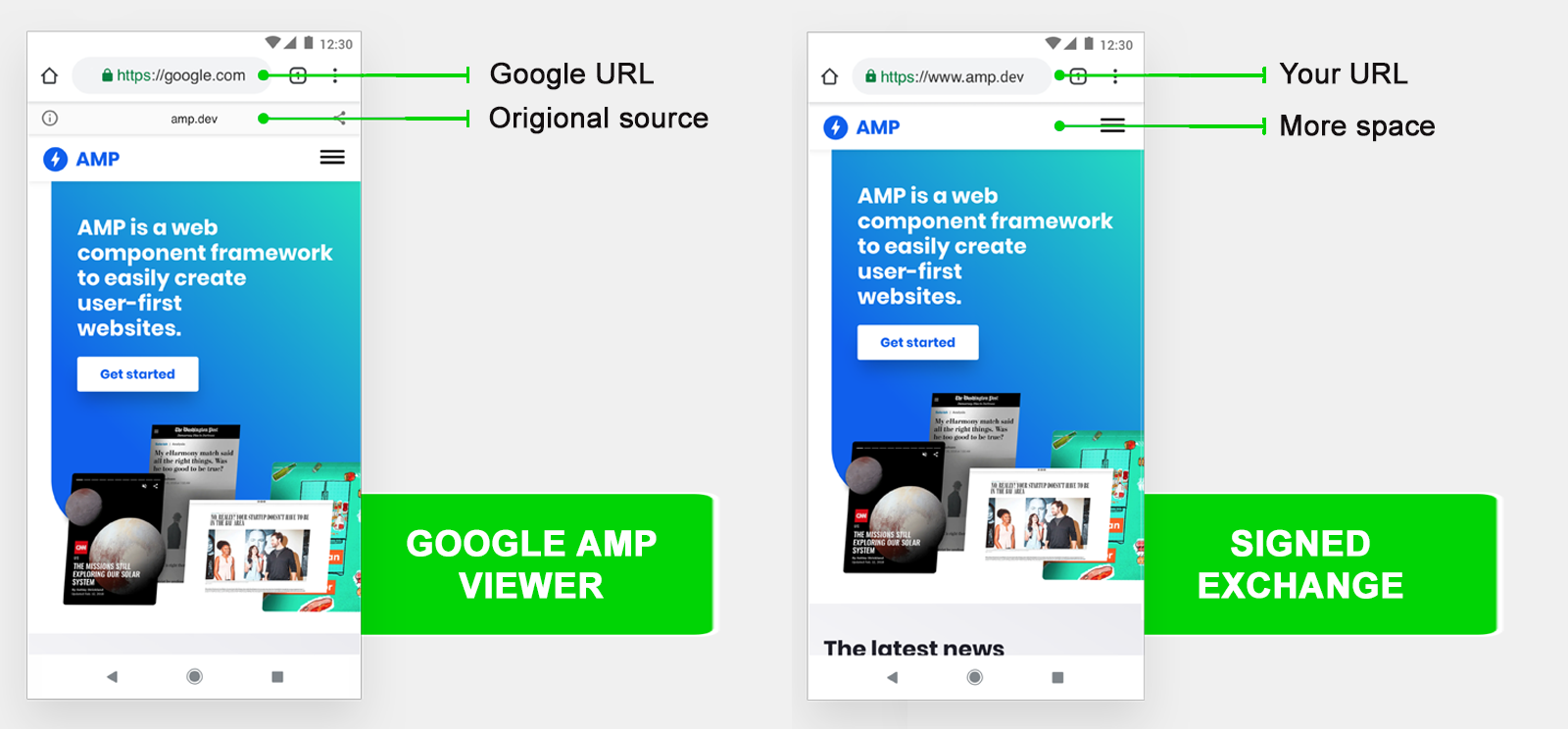
- Google AMP Viewer: Where the source of the content publisher is displayed at the top, but the URL remains a Google domain.
- Signed exchange (SXG): Which allows the browser to treat the page as if it belongs to your domain. Signed AMP content is delivered in addition to, rather than instead of, regular AMP HTML. Out of the two, Google will prioritize linking to the signed content but only for browsers that support it, which is currently only Chrome, and only for standard results, not top stories carousel. This makes the scope of SXG rather limited.
Overall, by “forking” HTML, pre-rendering AMP content, and giving preferential treatment to AMP pages, Google can influence how websites are built and monetized to shape the internet in its favor.
So it’s unsurprising that all these actions have been criticized by many in the tech and SEO industries as an attempt by Google to exert further control over the web.
Yet despite the condemnation, sites are drawn to AMP as it has some attractive benefits.
Advantages of AMP Pages
There are many potential advantages of AMP depending on your site – including less data consumption, improved server performance, a free CDN, and higher ad viewability.
But I want to focus on the two most commonly realized benefits of AMP for SEO.
Faster Page Load Times
While AMP itself isn’t a ranking factor, speed is.
It is especially for 2021 with core web vitals becoming a ranking factor.
If implemented correctly, the load time improvements are often sizeable.
Google claims the median load time for an AMP page is less than one second. This is well within the core web vital requirements.
Plus, speed often has a run-on effect of a more optimized user experience, witnessed by:
- Lower bounce rates.
- Higher time on site.
- Increased conversion rates.
Additional Visibility in Google Search Results
AMP pages are always accompanied by an enhanced appearance in Google SERPs on mobile.


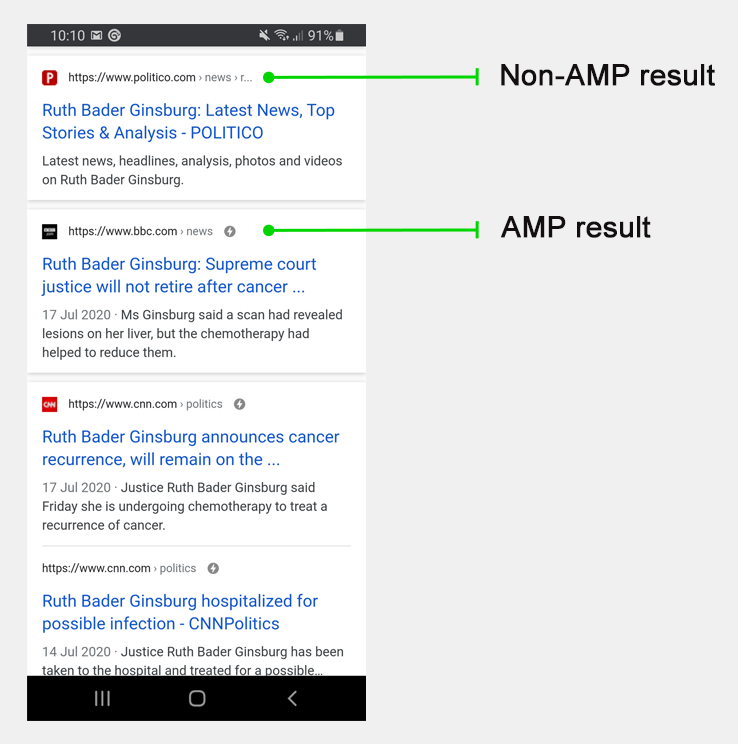
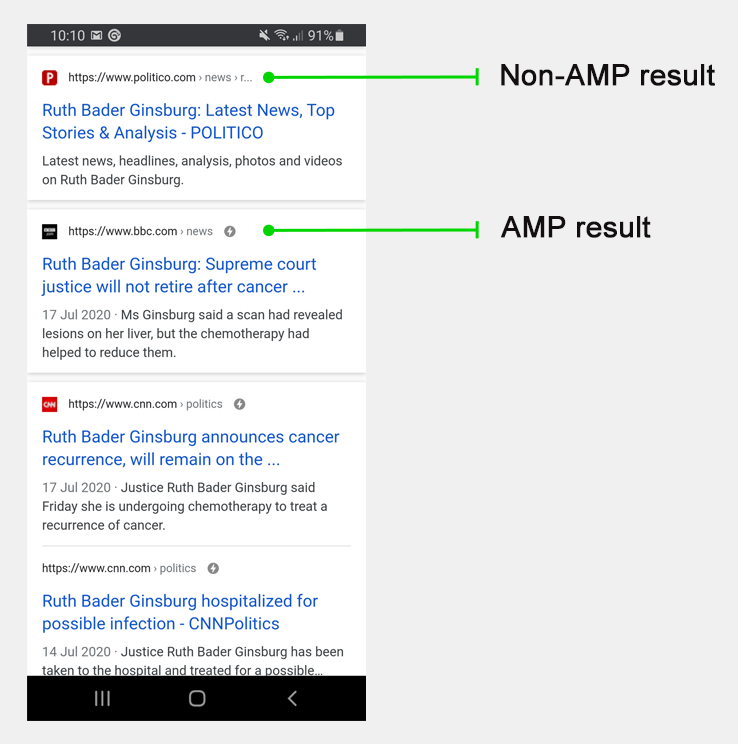
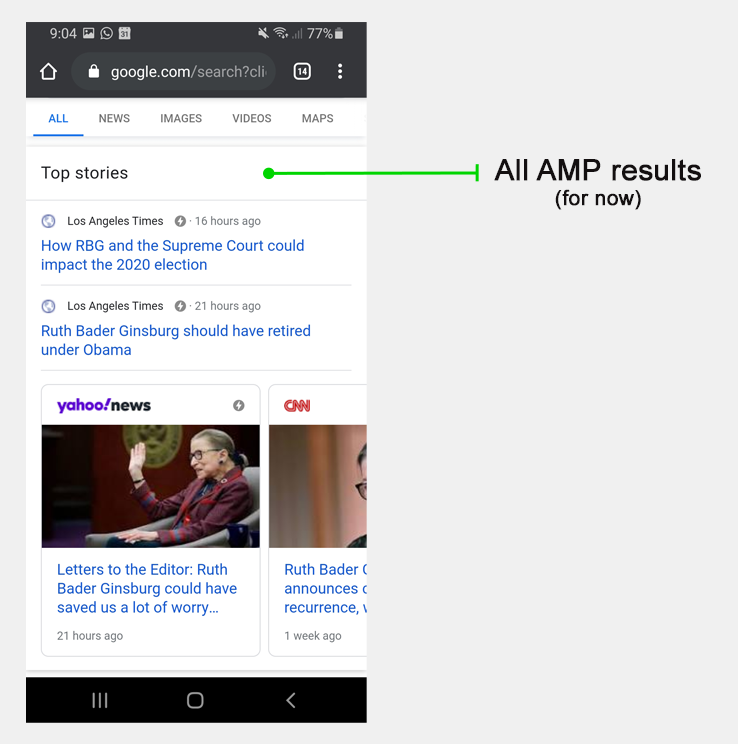
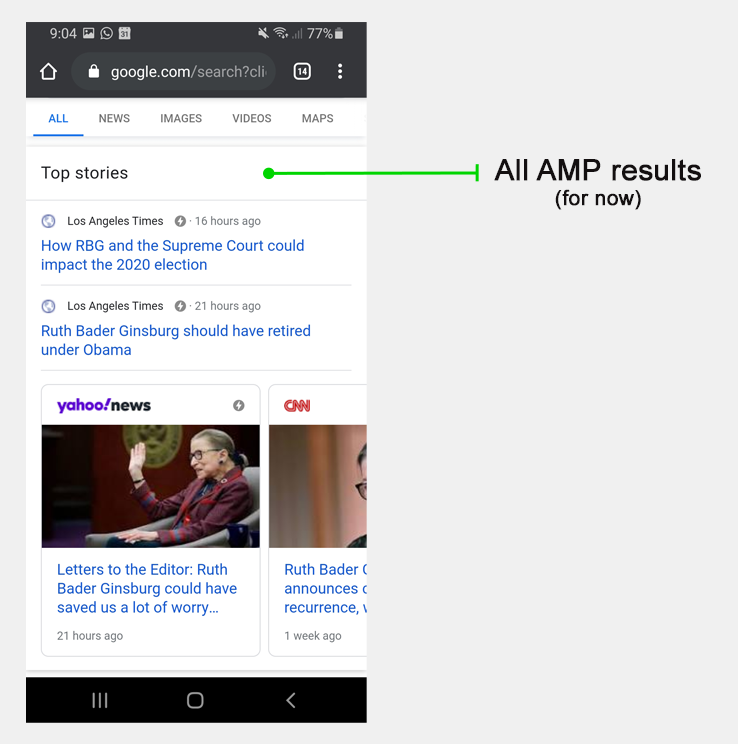
The Lighting Bolt Icon in Google SERPs
At the most basic level, AMP pages are highlighted with the lightning bolt icon in the Google SERPs.
Some SEOs have argued this designation increases the click-through rate of pages as users will choose AMP results knowing it will lead them to a fast loading page.
While this may result in a marginal increase in select industries, I’ve not seen any statistically relevant data to back up that claim for the mass market.
AMP + Structured Data = More Changes of Getting Rich Results
Secondly, AMP in combination with valid structured data increases the likelihood to appear with a host carousel (shows for courses, movies, recipes, and restaurants) or with rich result features such as headline text and larger-than-thumbnail images.
Although AMP is not compulsory for these enhanced features.


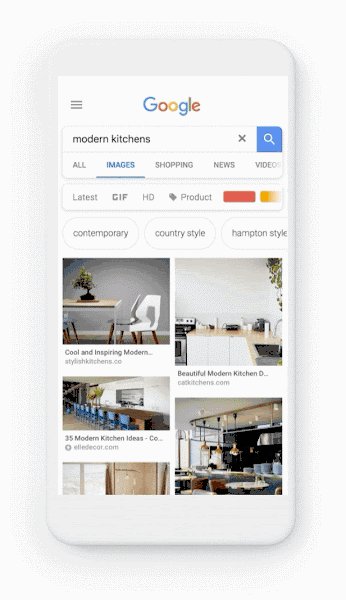
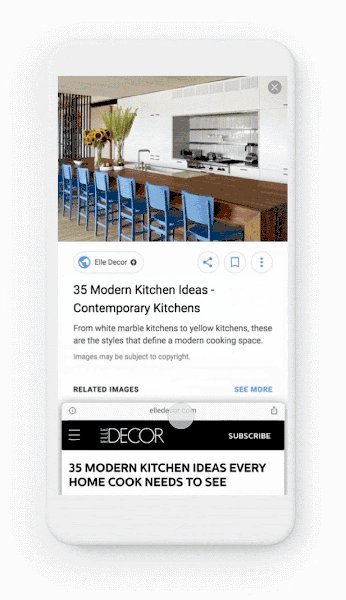
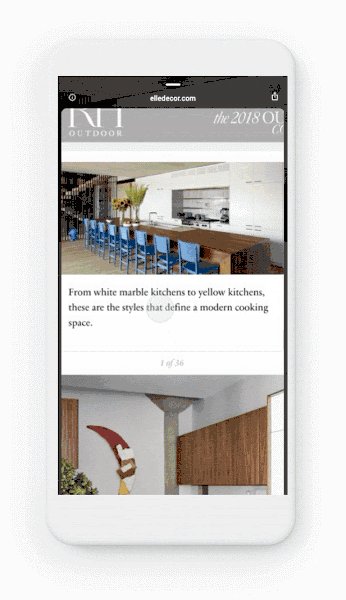
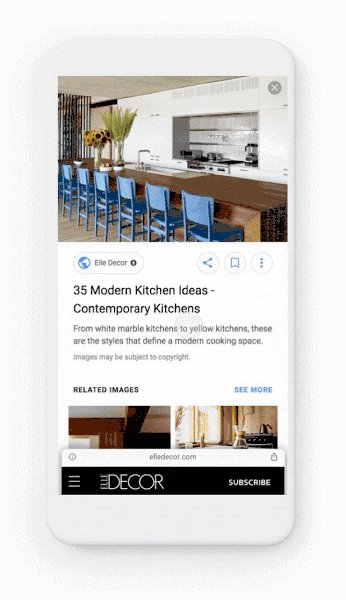
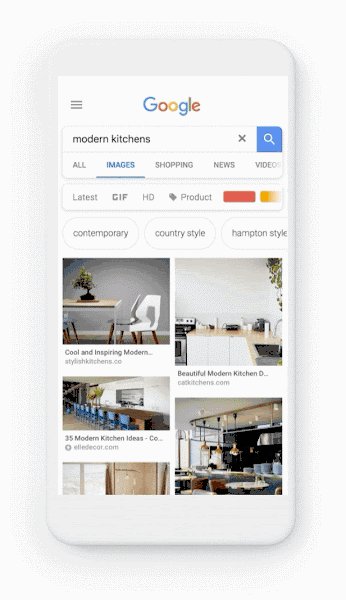
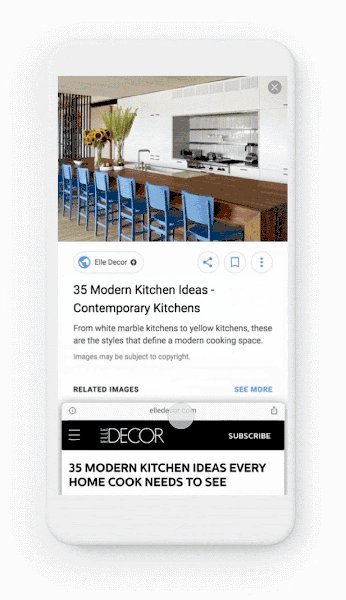
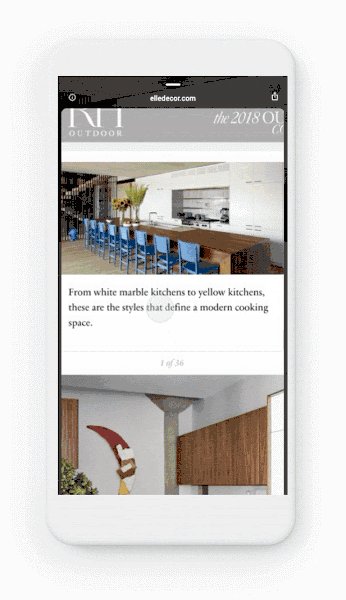
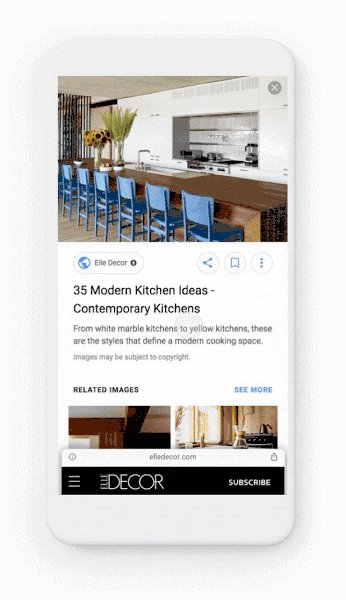
Swipe to Visit
Thirdly, there is an exclusive Swipe to Visit functionality for AMP pages in Google Images on mobile.
When a user has selected an image, they see a preview of the site header, which they can swipe up to visit the source page.


Yet, the main driver of additional visibility is that AMP is a requirement for inclusion in the coveted top stories carousel, with the exception of COVID-19 related content.
But that is set to change in 2021 with the Core Web Vitals update to allow both AMP and non-AMP pages, with ranking focused on-page experience metrics.
And with that announcement many SEOs have begun to wonder if the remaining pros of AMP outweigh the cons.
Disadvantages of AMP
From a Developer’s Perspective
- By design, it is a restrictive framework and will likely always be so in order to deliver on the promised speed.
- It’s an extra burden to implement and subsequently remain valid with the ever-evolving AMP standard. Plugins can give a head start, but they rarely work perfectly out of the box.
- It creates technical debt as both the AMP and canonical pages of the code need to be kept in-sync unless you go all in AMP native.
- Light speed is not guaranteed without the AMP Cache. For sources that link to AMP pages without using an AMP Cache (for example, Twitter), additional performance optimizations are needed for optimal speed.
From a Sales Perspective
- The mere presence of AMP inventory creates complexity as if you implement best practice with separate ad units for accurate reporting, you have double the ad units to manage.
- The framework limits ad features. Notably, AMP doesn’t support “disruptive” ads, such as interstitials or expandables, and direct-sold ads can be complex to implement.
From a Marketer’s Perspective
- It costs double the crawl for one piece of content as Google wants to ensure parity.
- For many publishers, it drives impressions but not necessarily engagement metrics due to the top stories carousel ‘swipe’ functionality encouraging users to read more from other sources.
- It’s an extra burden to optimize. Like a regular page, just because it’s live doesn’t mean it’s SEO-friendly. You will need to partner with your development team to get the most out of AMP.
- Google’s AMP Viewer dilutes brand identity as a Google domain, not the publisher’s, is shown in the address bar. This can be rather confusing for users who have been trained that the URL in the address bar has significance. The fix of showing the actual site at the top of the AMP pages takes up precious space above the fold. Signed exchange is a step in the right direction, but isn’t available for most traffic.
How to Optimize AMP Pages
It’s not always the case that AMP adopters see results rise.
When that’s not the case, there are two potential reasons.
- Either wasn’t the right fit, we come to this in the next section.
- Or it wasn’t implemented thoroughly and correctly. AMP is not often as simple as plugin and play.
So what is involved from an SEO perspective to achieve the visibility boost with AMP?
Outside of stating the obvious that AMP pages should be crawlable and indexable, here are the top optimization actions.
Ensure Discoverability
Add information about the AMP page to the non-AMP page and vice versa, in the form of rel=”amphtml” (on the AMP) and rel=”canonical” (on the non-AMP) versions as <link> tags in the <head>.
SEO-Friendly AMP URLs
There are many ways you could communicate the URL is AMP.
- Parameter: ?amp
- Subdomain: amp.domain.tld
- Front-end language: domain/folder/article.amp.html
- Subfolder: domain/folder/article/amp
The subfolder option is generally the most SEO-friendly and flexible.
This option along with front-end language are also the only two recommended by Google.
Consistent User Interface
While there may need to be minor variations due to AMP restrictions, the user interface and design scheme should be materially similar when looking at AMP vs canonical versions of the same page.
Fully Functional
Personalization and interactive elements such as navigation menu, social media sharing icons, related content, forms, login, and – yes – even ads, should work the same way as the canonical version.
Verify SEO Element Parity
The code behind the scenes, such as hreflang, H1s, alt image text, and especially valid structured data should not only be present but the same on both the canonical and AMP pages as inconsistencies can hinder SEO visibility.
AMP-Friendly Logo
The logos used must meet the AMP guidelines, else it will be displayed poorly or not at all in the top stories carousel.
Don’t Add AMP URLs to XML Sitemap (Unless You’re Native AMP)
Only canonical URLs belong in XML sitemaps.
The rel=”amphtml” provides enough signals for Google to discover the AMP pages.
When a correctly paired AMP page is indexed by Google, it will be the version served to the user.
This is no small effort and leaves many marketers wondering, is AMP worth the effort?
Which Sites Should Implement AMP?
The official AMP website is full of case studies demonstrating the framework’s positive impact on publishers, retailers, and other industries.
On the flip side, there are also scathing articles from industry experts and many case study fails.
The decision on AMP is not clear cut for all sites.
The cliche of “it depends” rings true.
However, there are clear decision factors for the optimal answer.
If your users are primarily from desktop, AMP is not for you.
While AMP pages do work on desktop, they don’t display with rich features and aren’t served from the AMP Cache. As such, both of the main benefits become unavailable.
If you create “newsy” content and are already up and running on AMP, it’s worth keeping it optimized until AMP is no longer the gatekeeper of the top stories carousel.
At which time, check to see whether the top stories results in your sector are dominated by AMP pages or is there evidence non-AMP sites often rank right alongside them, and if so what are the requirements.
Only if conditions are favorable, test the impact of removing AMP (be sure to follow best practices) if your non-AMP pages can achieve the core web vitals requirement of largest contentful paint (LCP) within 2.5 seconds of when the page first starts loading.
For sites that are willing and skilled enough to get below the 2.5-second standard, the potential speed and organic session increases are unlikely to be a convincing case for converting to and/or maintaining AMP.
The time would likely be better invested in other opportunities.
For sites that can’t reach the 2.5-second standard alone, having key landing pages in the standardized solution from AMP can be a fast route for this SEO win.
But check whether the functionality can be implemented with AMP components.
And remember, unless you plan to move the whole site to native AMP, the increased speed is not for all page views, only those who come from distributed sources that support AMP.
For sites that are yet to be developed or those going through a major overhaul such as a redesign or CMS change, ask yourself if native AMP is the best solution to provide all necessary functionality now and in the foreseeable future.
Spoiler alert, the answer is likely no.
Assessing the Impact of AMP
No matter whether you are embracing AMP, abandoning AMP or just an ongoing user, you should measure the true impact it has on user experience and site visibility.
Do this in four steps.
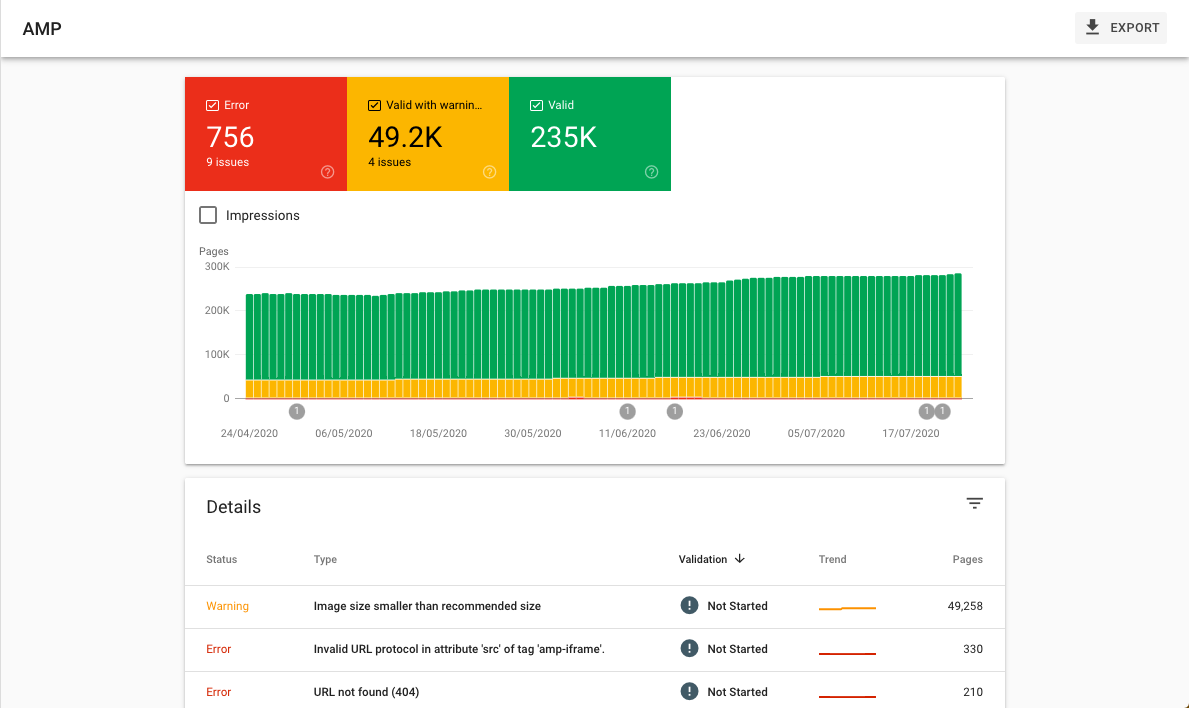
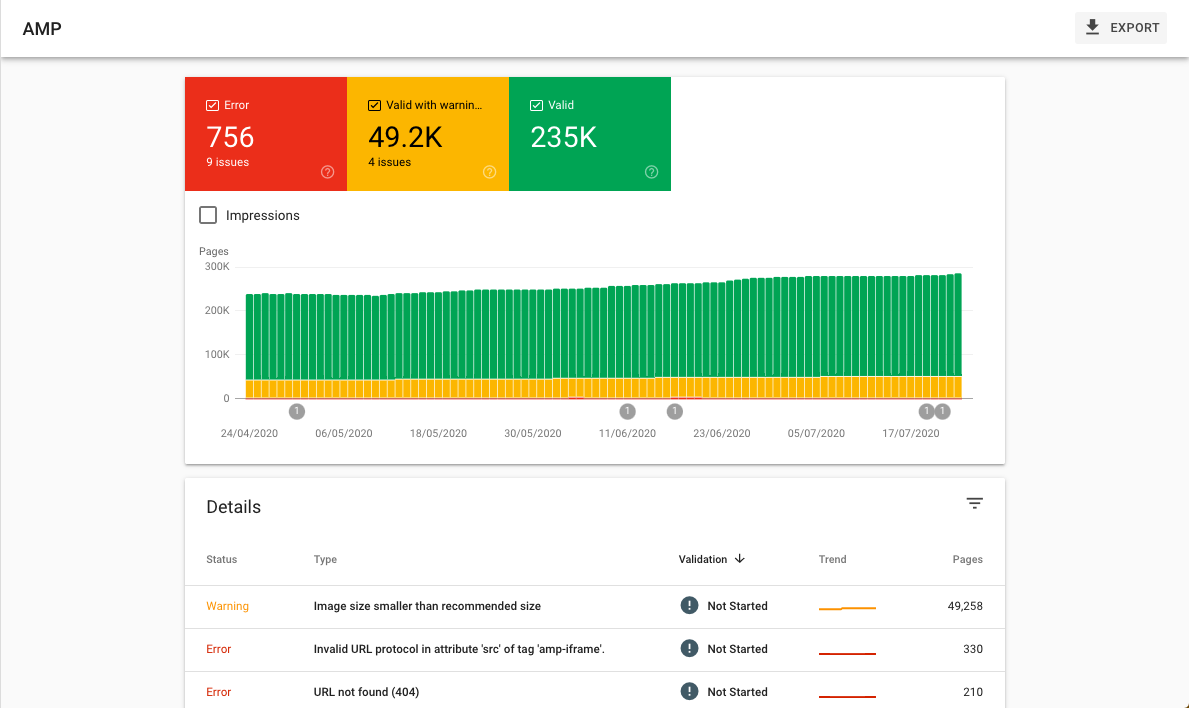
1. Confirm the AMP Code Validates on All Relevant Pages


Spot checking a couple of pages with the AMP Test Tool is a start, but not enough.
Google Search Console has a dedicated AMP status report, alerting you to the reason your AMP URLs aren’t eligible to be indexed (errors) or may not perform in the SERPs (warnings).
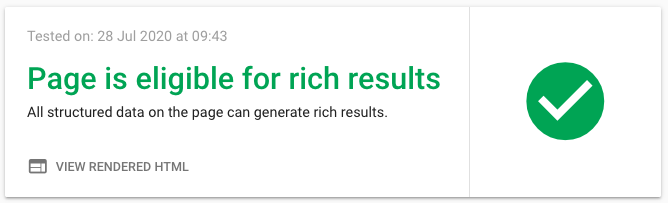
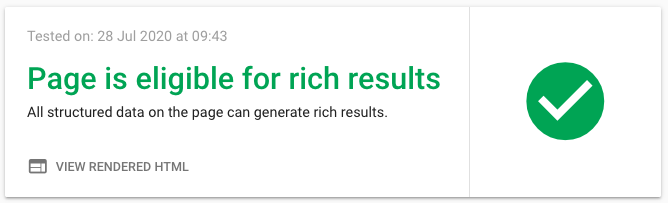
2. Verify the Structured Data Parses Correctly


For applicable AMP content types, the Rich Results Test Tool is helpful for one-at-a-time spot checks – be sure to enter the AMP URL, not the canonical.
I find the relevant Enhancement reports in Google Search Console to also be useful, although the articles structured data isn’t covered.
A reputable SEO crawling tool is often the best option for scale.
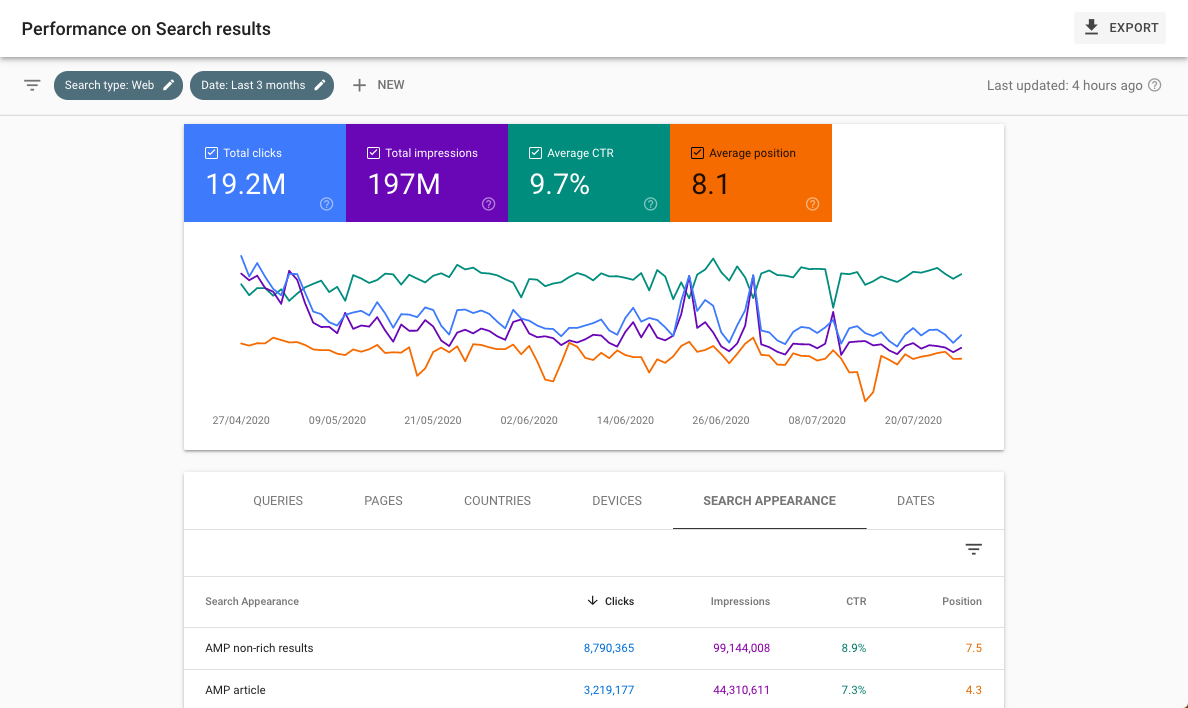
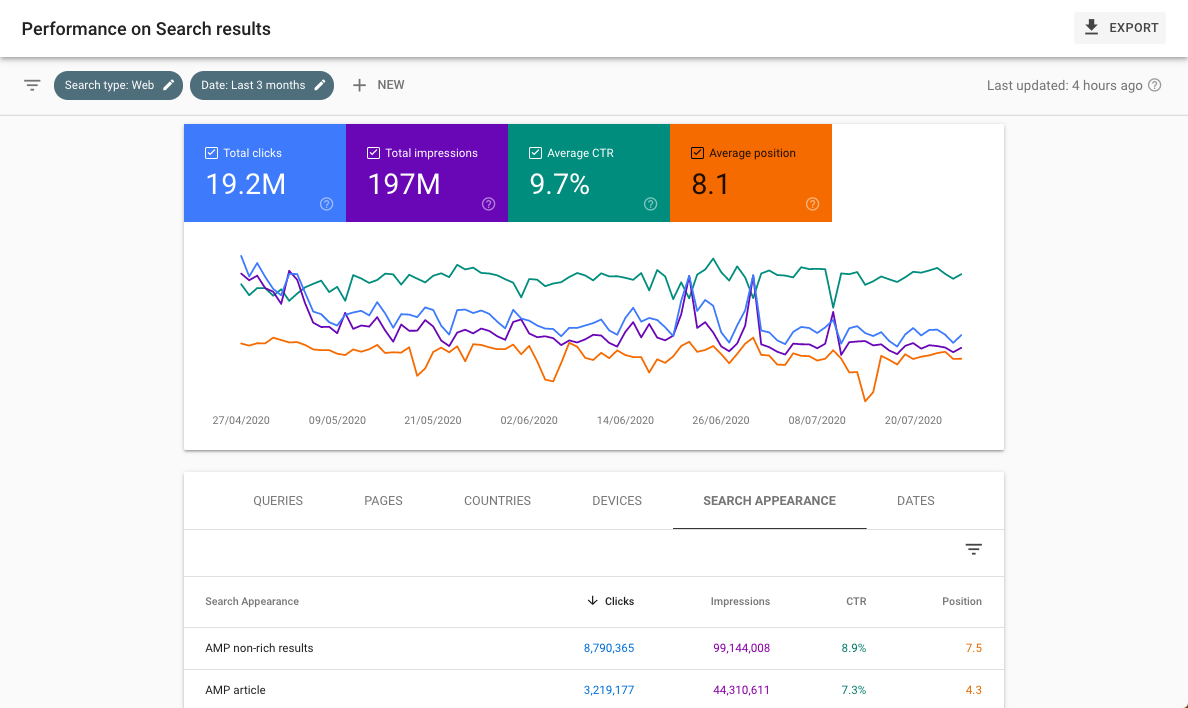
3. Understand the AMP Drivers of Visibility on Google


In the Google Search Console Performance reports, there are a few dimensions to analyze:
- Search type: Web, Search appearance: AMP non-rich results: This report shows metrics for blue links with lightning bolts.
- Search type: Web, Search appearance: AMP article: It shows metrics for visually decorated search results such as those in carousels or with an image. Do note, these are also counted in rich results, they are not mutually exclusive.
- Search type: Image, Search appearance: AMP on Image result: This shows metrics for images search results hosted on AMP pages within Google Images tab.
- Search type: Video, Search appearance: AMP article: The report shows metrics for video results hosted on AMP pages within Google Videos tab.
- Search type: News, Search appearance: AMP article: Shows metrics for AMP pages within Google News tab in search results, not the Google News app.
- Discover, Discover appearance: AMP article: This shows metrics for AMP pages within Google Discover.
When analyzing the data, remember that filtering by search appearance will aggregate data by page rather than by property in the table only and be limited to the dimensions available.
Data in the graph will still be grouped by property.
This can lead to some large discrepancies on the image, video, and news tabs.
4. Understand the Drivers & Performance of AMP Sessions
Search Console only shows the Google side of the picture, you can get many more insights from Google Analytics.
But before Google Analytics can be trusted to accurately report on AMP, you must implement “sessions stitching.”
Ensure your Google Analytics setup utilizes client IDs to unify sessions across AMP & Non-AMP versions.
Also, double-check event tracking or other such conversion integrations are firing correctly on AMP pages.


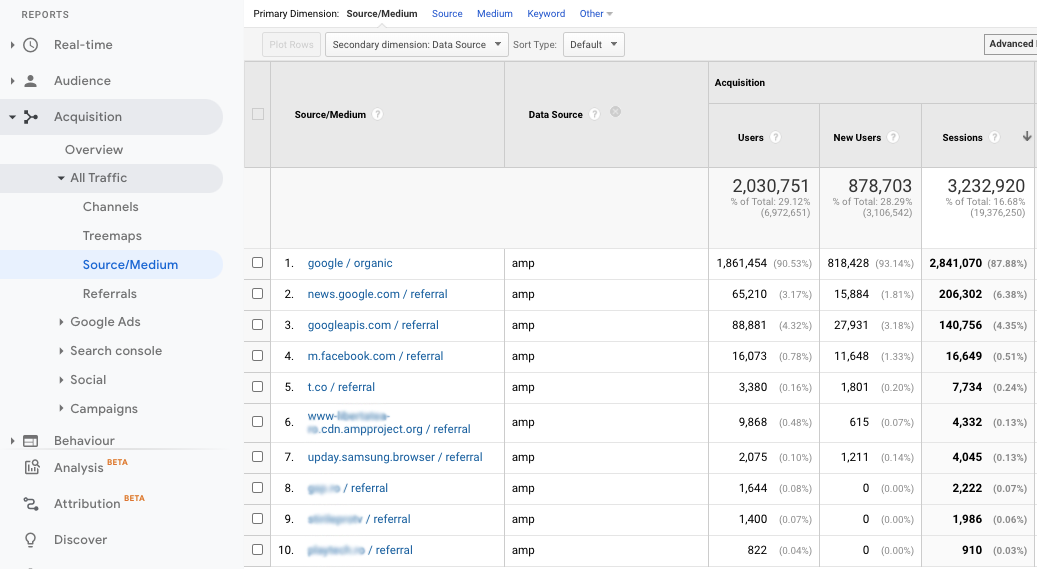
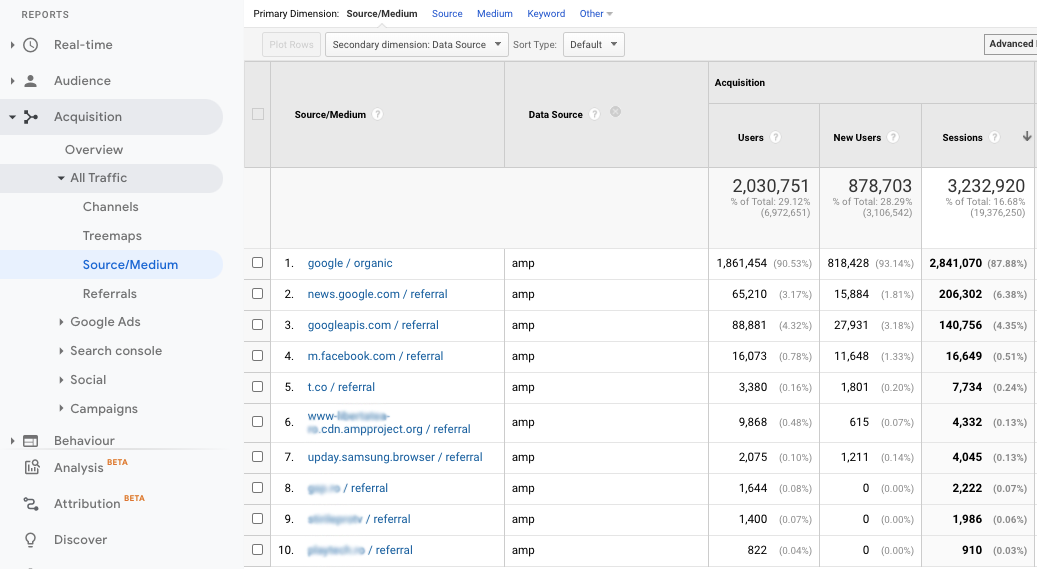
Then you can delve into the number of sessions, conversions, and other KPIs driven by AMP by filtering by data source as a secondary dimension.
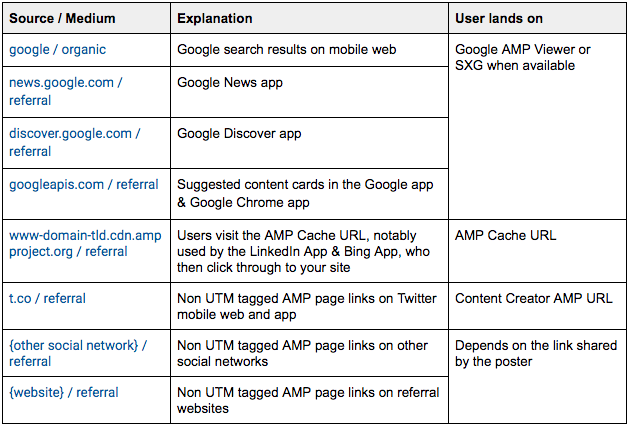
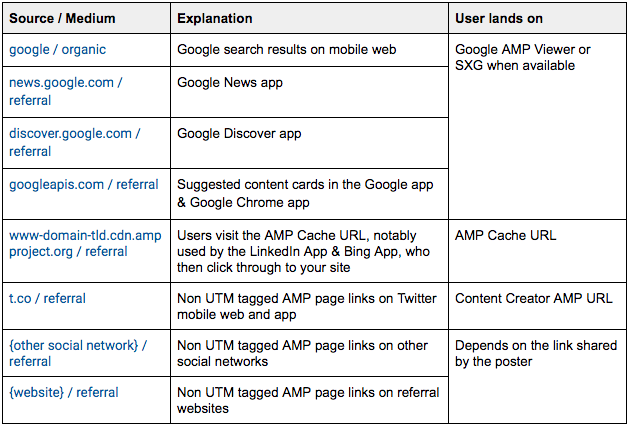
Some sessions may come from unexpected sources until you understand how various platforms link AMP.
Common sources and their explanations in relation to AMP sessions, excluding manual UTM tags:


While UTM tagging your own social posts and on-site share buttons can help clear up some of this confusion, there will always be some extraneous sources outside of Google properties, but they are unlikely to be significant.
What is often most actionable is to understand the impact on user experience KPIs such as bounce rates, pages per session, or conversion rate.
Be sure to compare apples to apples.
This entails creating a custom report to compare AMP (identified by the data source) to closest corresponding non-AMP (generally, device as mobile and source / medium as google / organic and regex landing path to all pages types have an AMP version) rather than the overall site performance.
To Sum Things Up
AMP’s reception and case study outcomes have been a mixed bag.
What’s clear is that many publishers have been enjoying the AMP exclusive placement of the top stories carousel.
But as this feature is opened up to those who meet the page experience requirements, it’s likely the benefit of AMP for visibility will be much reduced. So much so, it may be hard to argue a case for it.
So that leaves us with speed – which will become even more important as Core Web Vitals become an SEO ranking factor.
If your mobile site is able to achieve a 2.5-second LCP for key landing pages, you’re unlikely to see a return on resource investment with AMP.
If hitting 2.5 seconds is not possible, supporting AMP for key landing pages is something to consider especially if you have a significant portion of mobile google / organic sessions that can subsequently enjoy the benefit of the AMP Cache prerendering.
And finally, for those who choose to be AMPd, remember it’s an ongoing commitment.
Regularly review the Google Search Console and Google Analytics reporting to fully leverage AMP.
Else, you may not offset the development technical debt, the sales complexity, and AMP SEO pitfalls.
More Resources:
- Google’s Best Practices for the URL Structure of AMP Pages
- How to Optimize AMP Stories for Google Search Results
- 9 Best AMP WordPress Plugins for Speed, Search & Tracking
Image Credits
Featured Image: Created by author, July 2020
All screenshots taken by author, July 2020
Sorry, the comment form is closed at this time.