13 Aug Google Chrome Will Soon Support Lazy Loading at the Browser-Level via @MattGSouthern
Google is adding support for native lazy loading to the latest version of the Chrome browser – Chrome 76.
In an announcement, the company states:
“Starting with Chrome 76, you’ll be able to use the new loading attribute to lazy-load resources without the need to write custom lazy-loading code or use a separate JavaScript library.”
Lazy loading delays the loading of below-the-fold images until the user begins scrolling closer to them.
The end result is faster load times, minimized bandwidth for users, and reduced memory usage.
Previously, in order to take advantage of lazy loading, developers either had to use the Intersection Observer API or implement complicated event handlers.
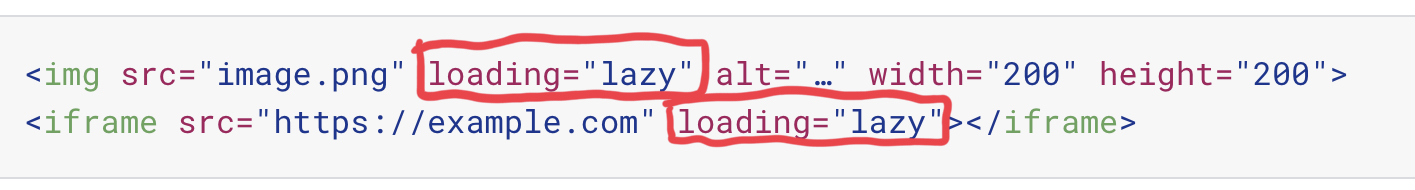
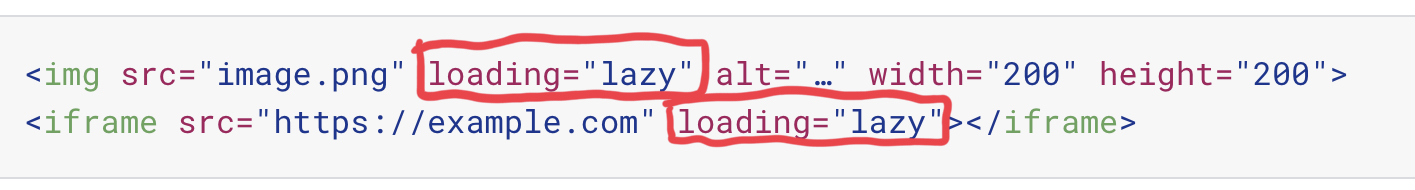
Now, with lazy loading supported directly within Chrome, developers can add a simple ‘loading’ attribute when embedding images.
Here’s what the code looks when adding the loading attribute to an image and an iframe:


You don’t even need the expertise of a developer to implement the loading attribute, as long as you have some basic knowledge of HTML. This makes lazy loading accessible to many more site owners.
The loading attribute supports the following values:
- auto: Default lazy-loading behavior of the browser, which is the same as not including the attribute.
- lazy: Defer loading of the resource until it reaches a calculated distance from the viewport.
- eager: Load the resource immediately, regardless of where it’s located on the page.
This feature will continue to be updated until the stable version of Chrome 76 is released.
The old method of implementing lazy loading via JavaScript is still required for browsers that do not support the new ‘loading’ attribute.
Sorry, the comment form is closed at this time.