27 Jul How Quickly Should a Page Load in 2020? via @AdamHeitzman
How quickly should a page load?
“As quick as possible” is the short answer.
But that isn’t always as easy as it sounds.
For most websites, a lot of effort will have to be made to improve page speed, so it’s important to know at what point you can feel confident that you are in the green and ready to move on to other projects.
You’ll always want to be monitoring your load times, so having a number in mind is key.
In 2020, that number is 3 seconds or less.
Now the fun part – how to get there and how to stay there.
Page Load Time Data in 2020 & Why It Matters
Webpages load in pieces, so you may see that sometimes a photo will load last, or a form will load first, or an ad will load quickly in one spot before finally jumping to where it belongs on the page.
That is because all of these different elements that make up a webpage have to load, which contributes to the overall load time.
Understanding how this works is important as you begin to improve your load times and it matters for two reasons:
- Consumers are impatient.
- Google recently announced what they’re calling “core web vitals” as a ranking factor, and speed is at the heart of this new announcement.
How to Evaluate Your Load Time
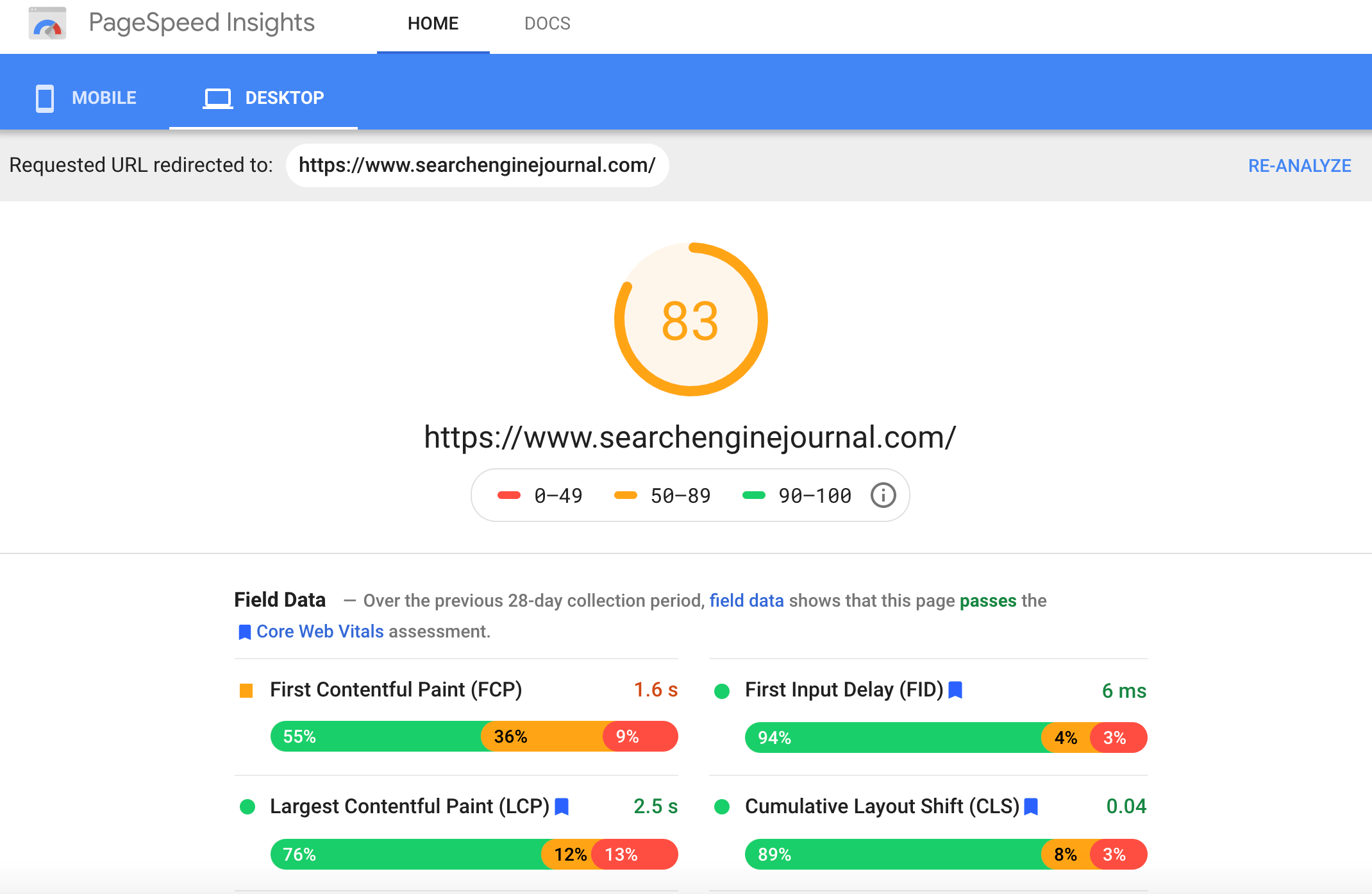
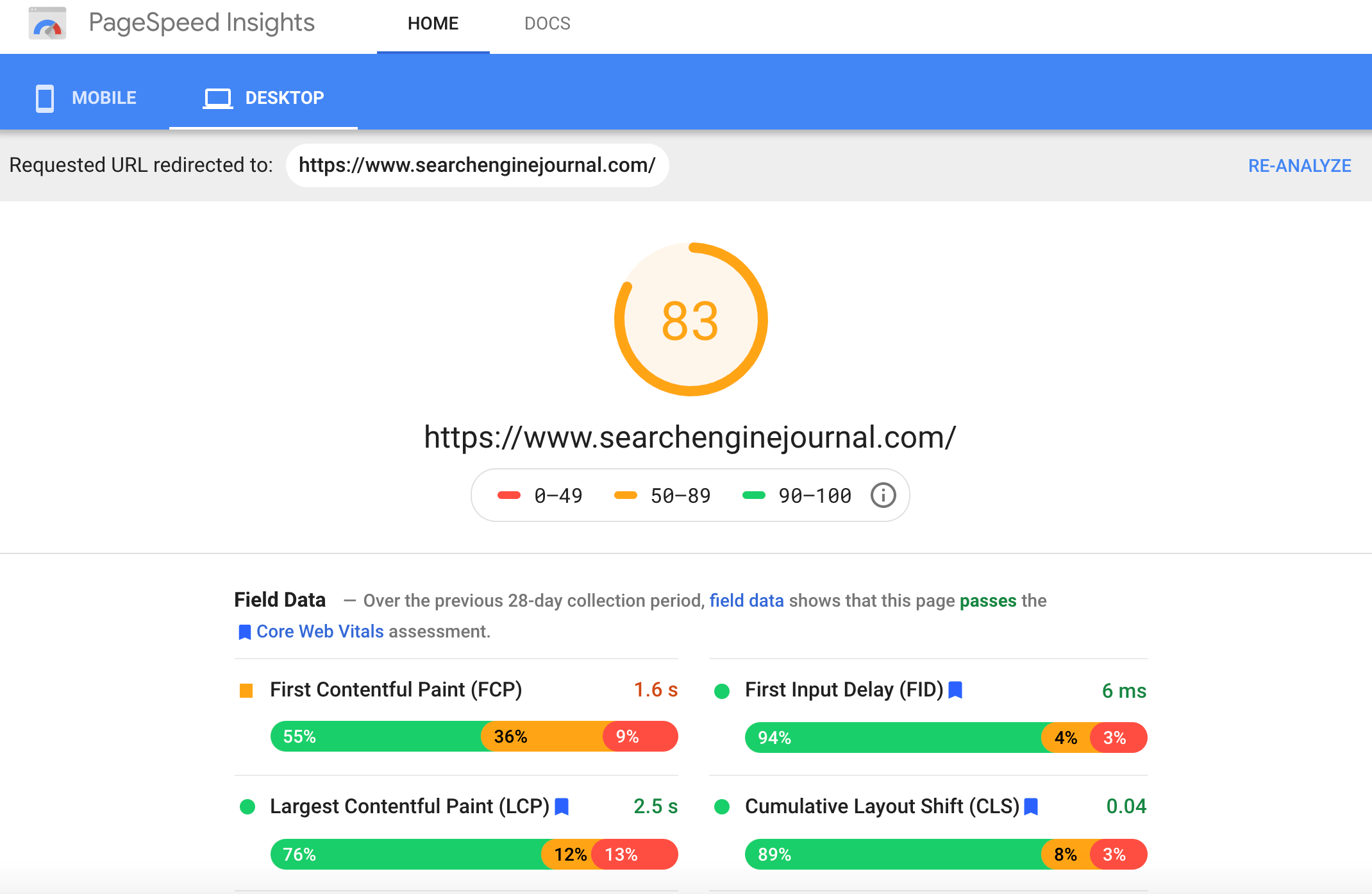
There are a few different tools out there you can use to evaluate the overall load time on your website, but in our experience, Google PageSpeed Insights is the most comprehensive free tool to get you started.
Below is a screenshot of what that looks like when you type in searchenginejournal.com:


You’ll notice that it lays out everything that could be slowing your site down, and what you need to do to improve.
Keep in mind that mobile isn’t the same as desktop when it comes to load time.
According to a Backlinko study, the average webpage takes 87% longer to load on mobile vs. desktop.
This is usually the case because mobile devices have slower processors as well as device-specific CSS rules.
Speed Up Your High-Performing Pages
If you have any specific high-performing pages, you can (and should) look at those pages individually because it is possible to improve your speed even further on just one page as opposed to the entire site.
Because this is a smaller sample size to deal with, you will probably find that making changes just to those pages will be faster and easier, yet yielding a higher impact for you.
How to Improve Your Page Load Time
So once you get your roadmap from PageSpeed Insights about how to improve your load time, it’s go-time.
In most cases you will need the help of a developer to remove certain code that could be slowing down the site – there are a lot of things to consider, which you can learn more about here.
Oftentimes, however, you’ll find low-hanging fruit.
We recommend focusing on the following immediately before even running the PageSpeed Insights tool or reaching out to a developer.
Optimize Your Images for Load Time
For all of our clients, this is almost always the number one item with the largest impact, hence why you’ll see three different tips regarding images on this list.
First, we use the LazyLoad plugin to help ensure that only the on-screen images are loading initially (as opposed to every single image on a webpage loading at once, even though no one can see most of them right at the start).
This ensures you aren’t sacrificing quality for speed.
Optimize Your Images for Size
Chances are you have a responsive website.
This means that you can upload an image, and it will fit into the parameters your website has in place to make sure it looks good.
However, the smaller pixel density the faster the image will load, so it’s important to only upload images that are the size you truly need.
(In other words, don’t count on your website to do it for you – your website will, but that won’t be great for speed).
Optimize Your Images for Format
Google likes to see “next-gen” image formats, which include JPEG 2000 or WebP as opposed to .PNGs or .JPGs.
Consider at least converting the format of some of your larger images to see an improvement.
Optimize Your Content
This one is minor, but utilizing internal linking and/or breadcrumbs can help improve user experience and help your website be easier to crawl by the search engines – thus improving speed.
Reduce Redirects
Pretty self-explanatory.
Every time a page redirects to another, you face additional time waiting for the HTTP request.
Why make people wait for the redirect when they could go straight to the real thing?
Remember, every second counts!
Improve Your Hosting
If you are using a mediocre or low-quality web hosting provider, consider moving to a more robust hosting solution.
This alone can have a massive impact on page load times.
The Takeaway
You should be focusing on these items and checking your page speed once per month to monitor any changes that may happen (and as you add more webpages and plugins to your site, you’re bound to see a change).
Most of our clients then work with a developer once per year to do a page speed audit and refresh.
Last but not least, keep in mind that getting your page speed down to 3 seconds or less is a best practice, but it is very difficult to achieve unless you’re starting from scratch, so don’t beat yourself up if it doesn’t happen right away.
Most websites are hovering around a 6-second load time.
So keep up the good fight, and good luck!
More Resources:
- Google Now Has 6 Ways to Measure Core Web Vitals
- How to Improve Page Speed for More Traffic & Conversions
- A 10-Step Process for Understanding Site Performance & Automating Speed Testing
Image Credits
All screenshots taken by author, July 2020
Sorry, the comment form is closed at this time.