25 Feb Migrating to Adobe Experience Manager: 4 Site Structure Considerations via @TaylorDanRW
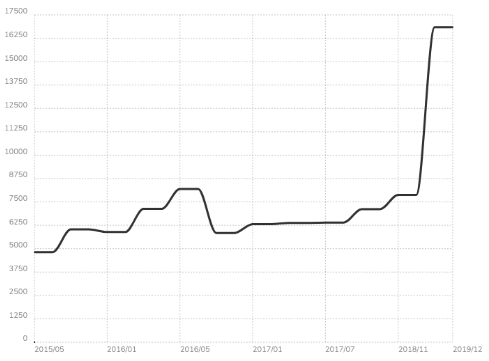
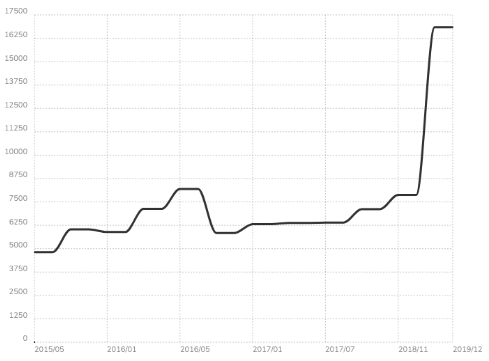
In 2019, Adobe Experience Manager (AEM) saw a substantial increase in platform uptake, with BuiltWith now estimating there are around 18,700 websites using the platform globally.

 Graph taken from BuiltWith on February 17, 2020, showing the number of live AEM websites globally.
Graph taken from BuiltWith on February 17, 2020, showing the number of live AEM websites globally.One can assume this number is only set to increase, given Adobe’s purchase of the Magento platform.
More recently, Adobe also moved the Experience Manager to be a cloud-native SaaS application – making the CMS “more scalable and secure for content management across organizations”.
With uptake increasing and typical AEM implementations ranging from a few hundred thousand dollars for the license to $2 million-plus for the complete implementation, transitioning to this platform naturally inherits a lot of attention from C-suite and the wider business.
This often comes with the expectation that such a substantial investment will yield improved results.
It, therefore, leaves two clear areas of risk that require management and mitigation:
- The migration to AEM.
- The longer-term optimization of AEM.
A successful SEO migration in itself requires planning to make sure your multi-million dollar AEM implementation doesn’t hit the rocks post-migration.
Additionally, making sure it’s technically sound and that SEO is considered throughout the build process can impact organic search performance in the medium and long-term.
If you’re currently planning on transitioning to AEM, or currently going through the implementation build, the below considerations may be useful in helping gear your AEM platform for better long-term performance.
Adobe does have comprehensive online documentation and support for Experience Manager.
I’ll be primarily referencing documentation for AEM 6.5 (which may vary from 6.4 and 6.3 that are available via the support center).
It’s also worth noting that not all of these considerations are unique to AEM, but from past experience, they are common issues or missed optimization opportunities.
1. Defining URL Structures & Policies
Like most platforms, AEM supports custom URLs (ending in .html).
When planning out your site structure, it’s important to define your URL policies so that content creators have set guidelines to avoid things like:
- Camel casing.
- Illegal characters.
- Odd capitalizations.
- Spaces left in URI paths.
All of which can potentially impact performance through knock-on effects, and would require effort to clear up later on.
Out of the box, all AEM webpages are stored under the file path of /content/your-brand/blah-blah-blah.html so it is possible for your homepage to be:
https://als-toy-barn.com/content/als-toy-barn/home.html
So you want to make use of the “vanity URLs” feature to:
- Have more user-friendly URLs.
- Avoid any conflicts if you’re serving multiple websites from the single AEM install.
Similar to Salesforce CommerceCloud and the /ondemandware/ URL strings, it can lead to HTML documents becoming accessible via multiple URLs.
This makes the canonical tag an important element to prevent duplication and confusion within search engines as to which document is the correct one to present to users.
2. Localizing URLs for International SEO
Moving on from basic URL management, if you’re designing an international website on AEM, your SEO may be recommending to translate URL strings for better user experience.
However, AEM’s core functionality relies on page names being the same across locales in order to synchronize within the CMS, so you would end up with:
- /en/computer.html
- /es/computer.html
- /ru/computer.html
This isn’t great from a localization perspective.
However, you can use an AEM function known as the sling:alias to create alias URLs, while retaining the “same page name” for the sake of the system.
For instance, you can look at the page /ru/computer.html and associate it with sling:alias=kompyuter.
Adobe’s guidance on using slings and sling selectors can be found here.
3. Creating International Site Structures
Another common issue found when auditing AEM websites is with the international setup, both with the site structure and use of geolocation features.
Within the AEM help center, they have a video from October 2018 outlining how to create global site structures.
However, it is (in my opinion) very top level and, from an SEO perspective, is lacking in terms of depth and relevancy to best practices.
Out of the box, AEM works best to a language/region setup, where you lead with a mixture of region agnostic content based on language, with some localized content.
With this setup, you have an English website, 60% of the content is region agnostic, but then 20% English for the U.S., and 20% English for Canada.
For a user navigating around the website, it is possible they could navigate to either en_us or en_ca.
These are built using a base “language copies”, such as English, with further “children” copies in other languages.
For regional localizations, such as French content for Switzerland versus French content for Belgium, they are sub-categories of the “language copies” and referred to as “live copies”.
A more common international site structure is to structure your website region or language first then language does add some additional development to out of the box AEM functionality.
AEM then also claim this can lead to some duplication of content, but then don’t mention how Hreflang can help resolve this issue.
As a result, a number of AEM websites have large, region agnostic content areas and then smaller, localized content add ons, and through Hreflang this then creates three alternate versions, which can cause performance issues and confusion within search engines as to which version is suitable to serve to users.
4. ‘Language Negotiation & Geolocation’
AEM’s documentation also recommends “language negotiation or geolocation” as considerations to improve user experience.
Language negotiation uses the user browser settings to determine the appropriate site version to display.
The geolocation recommendation is to use IP based redirects to serve content to the user.
Both of these, from an SEO standpoint, are bad ideas.
Using a browser or GEO IPs to redirect users can break indexes, given that Google primarily crawls from a West Coast American IP.
Structuring Your AEM Implementation
AEM has a lot going for it, but from an SEO perspective you need to ensure your development scope and project brief is right for your website upon launch and takes into account further expansion phases.
This is especially true if you’re an international business.
You’d want to prevent any additional or potentially avoidable reengineering sprints later on.
More Resources:
- Managing Successful SEO Migrations
- 4 Reasons Why Website Migrations Fail & How to Overcome Them
- Google’s John Mueller on SEO-Friendly Server Migrations
Image Credits
Screenshot taken by author, February 2020
Sorry, the comment form is closed at this time.