07 May Optimize Your CTA: Better Alternatives to ‘Click Here’ by @kim_cre8pc
Effective calls to action on webpages motivate visitors by providing descriptive labels, incentives to “click here”, and understandable directions.
How do you optimize links for search engines and people?
It begins by:
- Understanding user goals and user behavior.
- Establishing trust.
- Creating accessible, clearly labeled directions that inspire interest.
It sounds so easy in theory, but in truth, our webpages have been confusing our online guests since, well, 1992?
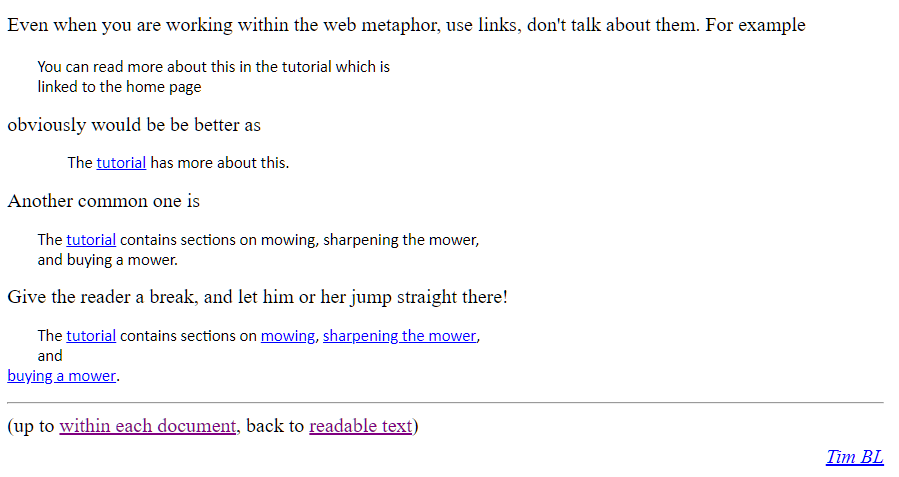
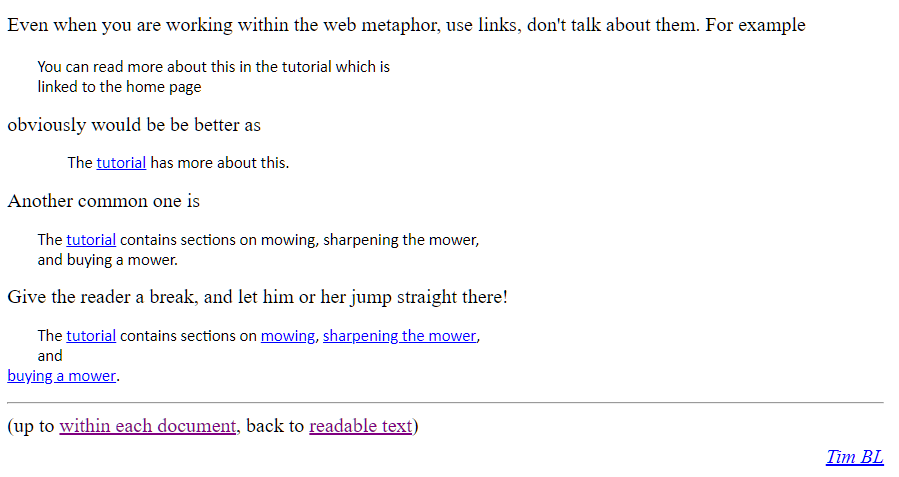
That’s right. Tim Berners-Lee wrote a style guide for link construction in 1992. Here are some bits of wisdom on why we do not click here:
“Let me urge you, when you construct your HTML page, to make sure that the thing-you-click is actually some kind of title for what it is when you click there.”


While You’re Here, Go There Now
The trick to optimizing calls to action is to present the action at the precise moment when your website visitor is most interested in taking the next step.
There has to be compelling content preceding the link, as well as an accurate description of the landing page.
If the landing is a dud, every time you present another opportunity to leave the page, your user may not trust that you are not wasting their valuable time.
In the example below, the call to action is clearly labeled. Even better, it is obvious designers understand their customers’ fears over money, ease of use, customer confidence and the use of color.


First Date Links
When your webpage visitor is ready for the next step they must feel confident that the link invitation is worthwhile, credible, and constructive.
When you present a new product offering, nothing should prevent your visitor from immediately seeing what it is.
We may begin by being sly, especially if we want something. I call these “First Date Links”.


The screenshot above is taken from an ecommerce website. What you see here is the entire top half of the homepage.
There is no text. There are no product images.
First-time visitors would need to know in advance what the company is selling.
With this website, first-time visitors are required to scroll down, wait for the gigantic images to load, and scan minimal text to gain a better understanding of the brand and its products.
The fun part of this “First Date Links” example is knowing that this particular brand runs this special or something similar to it every single day.
There is no incentive to “shop now” for regular customers and first-time visitors have no idea where that “shop now” button is taking them.
Trust, credibility, and being forthcoming with your story add spice to calls to action on websites and real life too.
Scarecrow Links
If you have watched the original film, “The Wizard of Oz”, you will understand why I refer to these calls to action as “Scarecrow Links”.
These are calls to action that provide many choices, usually with vague labels and often to the same destination.


From the film, when Dorothy is traveling the Yellow Brick Road to find Oz, she comes upon the Scarecrow and asks for directions.
Dorothy: Now which way do we go?
Scarecrow: Pardon me. That way is a very nice way…[pointing]
Dorothy: Who said that?
[Toto barks at the Scarecrow]
Dorothy: Don’t be silly, Toto. Scarecrows don’t talk!
Scarecrow: It’s pleasant down that way too!…[pointing in another direction]
Dorothy: That’s funny. Wasn’t he pointing the other way?
Scarecrow: Of course, people do go both ways [pointing in both directions] That’s the trouble. I can’t make up my mind. I haven’t got a brain. Only straw.
Sometimes calls to action are placed within webpage content at a moment when we really don’t want choices. We just want to be directed to that cool thing you just showed us.
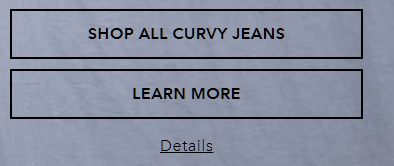
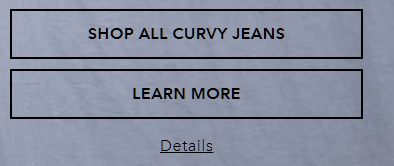
In the example below, the top CTA is the best option because the destination is clearly defined and is the desired user task.


If the company wants customers to learn more about curvy jeans, they can provide this information on the landing page that presents sorting options when they click to shop all the curvy jeans.
The smaller link to details would make more sense if it explained what the details are about.
Is it a size chart? Pricing?
What does that link do for us that “Learn more” doesn’t offer?
What does the user really want to do here after they have been shown images of curvy jeans?
Link Optimization Is More Than a Label
This next example is a mixture of a button, text sentence, and text sentence with a clickable icon overlaying a large header image.
If you were to watch someone during user testing, you would most likely watch them mouse over the button, the text, and the text with the icon to see which one is going to go somewhere they want to go.
We mouse over screens expecting a hover response when links are not obviously links. When there is no mouse, a screen reader is expected to find the links for us.
If a user has no mouse and is using keyboard navigation to tab key through content, links are expected to be outlined and highlighted visually. For touch screen navigation, there is no hover response.
For this example, the “Learn more” button label provides no information about what we are going to learn.
It is the most visible CTA and the eyes of the person in the image are facing the button, which is a designer trick because studies show we look to see what the face is looking at.
How can we optimize the CTA for this page?
First, remove the button to learn more. We are going to give it an upgrade.
The text below the image, in a tiny font size, is not linked. It asks a question, but the user must look for where to get the answer.
It also asks a question that may not be as important or interesting as the one following it. I would remove the entire “Want to get to know us better” sentence.
The more compelling story is why.
The button can be larger and placed in line with the model’s eye gaze. The button label is the invitation to “See why we do what we do” and link that to their story.
Not only does this narrow the choice to one link for one lead task, but it is easier for screen reader software to announce the link and direct visitors listening to the page.


Links with labels such as “learn more”, “read more”, “shop now”, “submit”, “click here”, “download” and “continue” are common.
Don’t be afraid to experiment to optimize calls to action by inviting the action.
Sometimes we may get a little too enthusiastic.


Every Call to Action Is a Risk
Remember that when providing a call to action, it must be placed at the moment when you inspired your reader to leave their train of thought.
Every call to action is a risk.
- It must be clearly labeled with the exact destination.
- It must be easy to see and read.
- It must be compelling.
- It must be inserted at the exact moment when it is most useful.
- It should not have competition nearby.
- It should be a call to action to the desired task that will provide a benefit to your user.
For people with short memories, each time a call to action takes them forward, they may have forgotten where they just were.
It is important to support tasks with well-organized information architecture and navigation that provides signals for sense of place.
Calls to action are sometimes annoying interruptions.
What is it that your visitor wants to do?
What additional incredibly fascinating information is hiding behind “learn more” that is so compelling that you have interrupted their thought process?
It better be worth it.
More Resources:
- 101 Tips & Tricks That Will Boost Your Conversion Rates
- 10 Conversion Copy Tips Every SEO Writer Needs to Know
- Landing Page Best Practices: 10 Top Tips for Writing Copy That Converts
Image Credits
All screenshots taken by author, March 2019
(Scarecrow is a screenshot from this video)
Sorry, the comment form is closed at this time.