12 Sep SEO for Creatives: What Designers, Artists, Photographers & Writers Need to Know via @Carolyn_Lyden
If you’re a new business owner, a creative entrepreneur, or unfamiliar with what’s going on in search engine optimization, SEO can seem intimidating.
After all, it’s your small business wrestling to get to the top of Google search engine results.
But it doesn’t have to be that way. If creatives and SMBs focus on a few small elements of SEO, you can find success in driving visitors to your site from Google and other search engines.
SEO Isn’t Just for the Big Companies
It may seem like all you see in Google search results are bigger brands, but that doesn’t mean that SEO is only for huge companies.
Small businesses and creatives can benefit from small steps toward SEO, too.
The perception that SEO is only for the “big guys” also creates the misconception that it has to be expensive and time-consuming – and it absolutely doesn’t have to be.
Most creatives’ sites are not as complex and cumbersome as those of household brand names – and that’s a benefit to your website.
Take the small, inexpensive steps toward SEO on your site, and you’ll reap the benefits for a while to come.
Don’t Wait to Implement SEO Best Practices
Many entrepreneurs, SMBs, and creatives think that they’ll build their businesses first and work on SEO later. However, SEO isn’t just a “one and done” type of deal.
Just how you have to make weekly additions and adjustments toward social media, email, and other marketing channels, SEO requires small, consistent efforts.
It doesn’t have to be time-consuming, though. Find one hour a week to dedicate to your site’s SEO and use what you know about SEO as the foundation for your other marketing efforts, and you’ll be on a path to success.
The key is to start now.
Where Should You Focus Your SEO Efforts?
When you’ve never worked in SEO before, it can be hard to know where to start.
Here’s a quick guide for creatives to focus your SEO efforts, learn the basics, and grow your business through search engine traffic:
1. Mobile Responsive Site
Google implemented what’s called “Mobile-first indexing” about a year ago. This is just a fancy way to say that the way Google looks at your site is as if Google is on a mobile phone.
Essentially, your site should adjust itself based on the device that your website visitor is on.
If you’ve ever searched for something on your phone and clicked on a site only to have to zoom in and out with your fingers on a small screen – you’ve probably been to a site that does not adjust based on the device.
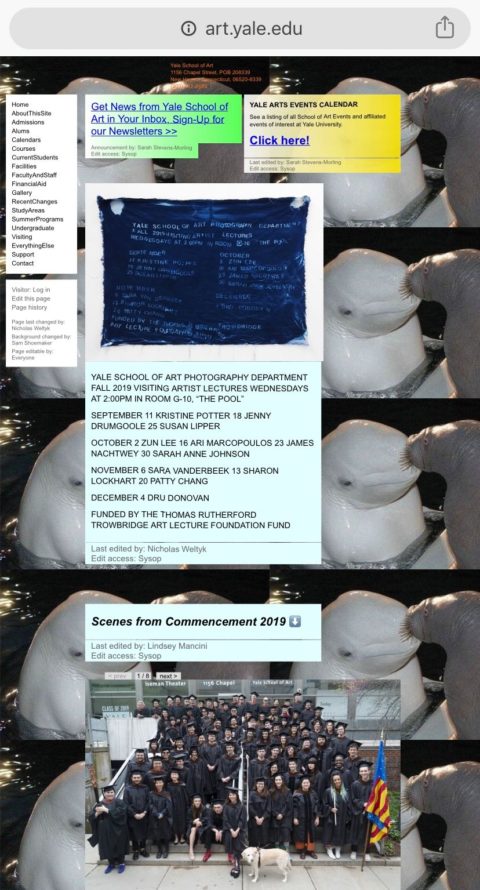
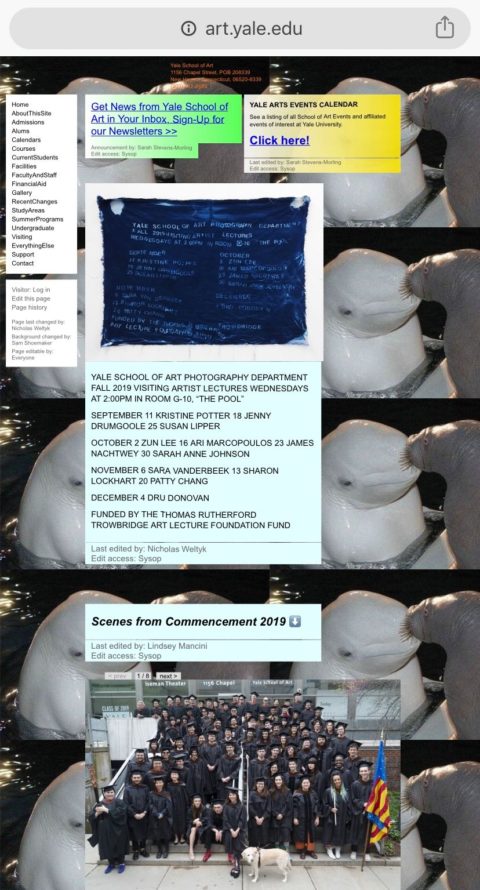
The Yale Art website is a great example of this (on purpose, it seems, as anyone with a Yale ID can edit the site design). You can see the navigation on the side is too small to actually see much less click on a mobile device. The actual text is also too small to read.


A responsive site adjusts the page layout to a phone or tablet to ensure these issues don’t happen.
You can make sure your site template or layout is responsive by checking in the specifications of the theme or even just by dragging the browser window to the size of a mobile device and seeing if the site adjusts.
2. Site Speed + Images
Along with having a responsive/self-adjusting website, it’s important that your site loads quickly when visitors click on it in a search result.
Think about the last time you were waiting on a website that was loading super slowly. You likely clicked the back button and found another website that got you what you needed faster.
One of the things that can weigh down a website, especially for image-based creatives is too big or slow-to-load files.
Sure, you want your most high res photo or design on your site to show what you can do for your potential clients, but depending on what browser and internet connection your website visitor has – it can take ages for your site to load all those huge images.
One way to help speed up a slow, image-laden site is to compress your images before uploading them. You can do it yourself or use a tool like TinyPNG (though TinyPNG uses what it calls “smart lossy compression”).
Another way to keep images in check is to make sure you’re only uploading as much as you need size-wise. You probably don’t need a 4000 x 3000 px image, so scale it down to the size your site actually requires for images.
3. Google Analytics + Search Console
It’s hard to know what’s going on with your site if you don’t have a set of numbers to go by.
Do you know how many people come to your site per week? If you don’t, then you don’t really know how to increase that number.
Do you know what pages on your site are the most popular? If not, you may not be able to tell if your Facebook or Instagram ads are driving people to click to your site and book your services.
Google Analytics can give you that information. It’s not hard to set up on your site (depending on what CMS you have). Here’s a guide to get you started.
Search Console is a branch of Google’s offering to website owners. It helps you “monitor, maintain, and troubleshoot your site’s presence in Google Search results,” according to Google.
More importantly, Search Console can tell you what people are typing into Google to find your site (and if they are clicking you in the search result).
Search Console also tells you if your site has any major errors that would keep it from showing up in Google’s search results. If you aren’t in search results, your target audience isn’t finding you online!
4. Keyword Research + Content
Keyword research can be time-intensive and difficult. But it doesn’t have to be.
Here’s a creative’s guide to quick keyword research:
If you were looking for a service or product like yours, think about what you’d search for in Google. Maybe you’d look for “newborn photographer in omaha” or “graphic designer for a construction website.”
Go to Google and actually look for that search phrase. What type of results is Google showing?
- A map?
- A carousel of images?
- A box with the answer?
- A list of websites?
You can use what Google is showing for the terms you looked up to determine what you need to do to show up for that search, too.
For the content that ranks in the top spots, click through and see what they’ve written about the topic.
- Is it a list?
- Did they create a video?
- Is it a how-to?
- How long is it?
- What do the titles or subsections contain?
Once you have an idea of what’s ranking well, use the skyscraper technique to essentially write the type of article that’s showing up in the top results – and do it even better.
5. Google My Business
If you see that maps are showing in a search result and your website isn’t there, it means it’s time to invest in some local SEO strategy. Your business (even if it’s home-based) needs a Google My Business.
If you don’t want to show your home address in the Google My Business profile, you can set what’s called a “service area.” You can set it for your city or state.
If you serve anyone, set it for the United States or the country where you’re located.
Not only does this help you show up in map results (if you have a set location), but it can also be a place where people leave reviews, you post updates and hours of operation, and more.
Go Get Started
These SEO basics for creatives will set you on the path to success for your website. SEO doesn’t have to be a huge, time-intensive effort for sole proprietors like photographers, copywriters, graphic designers, etc.
But it’s definitely something you want to start on your site ASAP.
More Resources:
- A Small Business Owner’s Guide to SEO
- Small Business SEO: 6 Ways to Simplify Your Weekly Approach
- SEO for Beginners: An Introduction to SEO Basics
Image Credits
Screenshot taken by author, September 2019
Sorry, the comment form is closed at this time.